나의 발자취
[CSS] grid 기본 사용법 본문
Can I use... Support tables for HTML5, CSS3, etc
www.caniuse.com
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns: 1fr 2fr;
}
div{
border:5px solid greenyellow;
font-size: 50px; font-weight: bold;
}
</style>
</head>
<body>
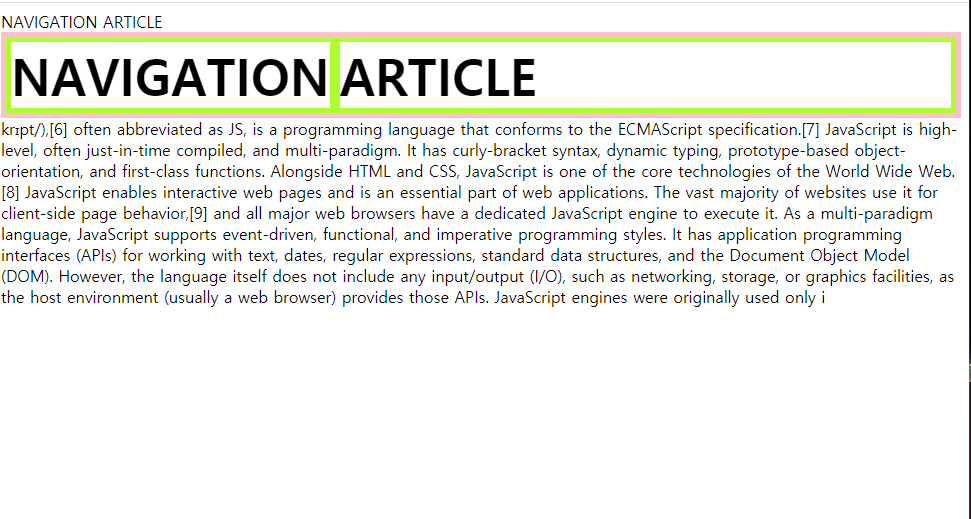
<span>NAVIGATION</span> <span>ARTICLE</span>
<div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>krɪpt/),[6] often abbreviated as JS, is a programming language that conforms to the ECMAScript specification.[7] JavaScript is high-level, often just-in-time compiled, and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.
Alongside HTML and CSS, JavaScript is one of the core technologies of the World Wide Web.[8] JavaScript enables interactive web pages and is an essential part of web applications. The vast majority of websites use it for client-side page behavior,[9] and all major web browsers have a dedicated JavaScript engine to execute it.
As a multi-paradigm language, JavaScript supports event-driven, functional, and imperative programming styles. It has application programming interfaces (APIs) for working with text, dates, regular expressions, standard data structures, and the Document Object Model (DOM). However, the language itself does not include any input/output (I/O), such as networking, storage, or graphics facilities, as the host environment (usually a web browser) provides those APIs.
JavaScript engines were originally used only i
</body>
</html>
'Frontend > HTML,CSS, , UI,UX' 카테고리의 다른 글
| [CSS]CSS만 정의하는 <link rel="stylesheet" href="style.css"> (0) | 2020.11.04 |
|---|---|
| [HTML/CSS] 반응형 웹 - media 쿼리 (0) | 2020.11.04 |
| [CSS] CSS box model (0) | 2020.11.04 |
| [CSS]CSS selector (0) | 2020.11.04 |
| [HTML/CSS]<style>tag, css적용, 주석<!-- 내용 --> (0) | 2020.11.04 |
Comments



