나의 발자취
바닐라JS 챌린지 : 1-2일차 정리 본문
HTML의 역할
우리가 js와 css를 짰다고 해서 바로 브라우저에서 볼 수 있는 것이 아니다. 크롬으로 열면 코드가 그대로 나오고 우리가 원하는 코드의 결과가 나오지 않는다.
HTML은 JS와 CSS를 브라우저에 보여주는 glue 역할을 한다.
HTML을 만들기 위해 ! + Tab을 누르고, 스타일sheet와 body부분에 script 태그를 추가하여 연결해준다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
" type="application/atom+xml" title="Atom"><title>Momentum</title>
</head>
<body>
<script src ="app.js"></script>
</body>
</html>
const, let의 차이점
const : 불변 변수
let : 가변 변수
naming convention
camelCase를 사용한다.
boolean
true, false가 있다.
null, undefined의 차이점
null : 없는 값. 파이썬의 None과 같다
undefined : 메모리 상에는 존재하나 정의되지 않은 값
const amif = null; //null
let sth; // undefined. exists in memory but undefined
console.log(amif);
console.log(amif,sth);
// JS vs Python
// null None
// true True
// false False
Arrays
const daysOfWeek = ['mon', 'tue', 'wed','thu','fri','sat'];
// Get Item from Array
console.log(daysOfWeek[5]);
// Add one more day to the Array
daysOfWeek.push('sun')
console.log(daysOfWeek);
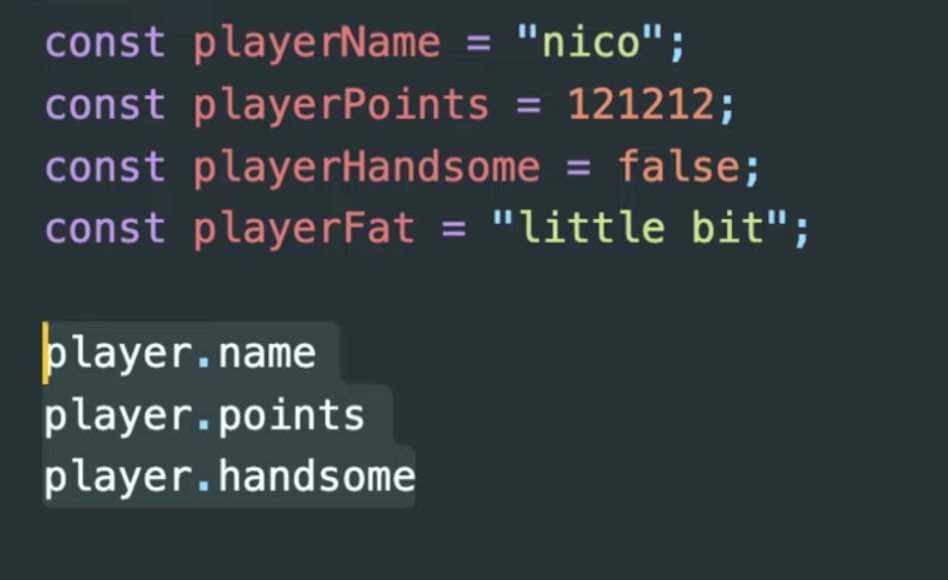
Objects

위의 경우보다 아래처럼 속성을 부여하는 것이 더욱 효율적이다.
const player = {
name: "nico",
points: 10,
fat: true,
};
console.log(player);
console.log(player.name);
console.log(player["name"]);
// Update
console.log(player.fat);
player.fat = false;
console.log(player.fat);
// Add
player.lastNmae = "potato";
console.log(player.lastNmae);
'Frontend > JS' 카테고리의 다른 글
| 바닐라 JS 챌린지 6일차 :: 복습 (0) | 2021.07.04 |
|---|---|
| 바닐라 JS 챌린지 5일차 :: 토글, CSS (0) | 2021.07.03 |
| 바닐라 JS 챌린지 4일차 :: event handler 과제 (0) | 2021.07.02 |
| 바닐라 JS 챌린지 3일차 (0) | 2021.07.01 |
Comments
