나의 발자취
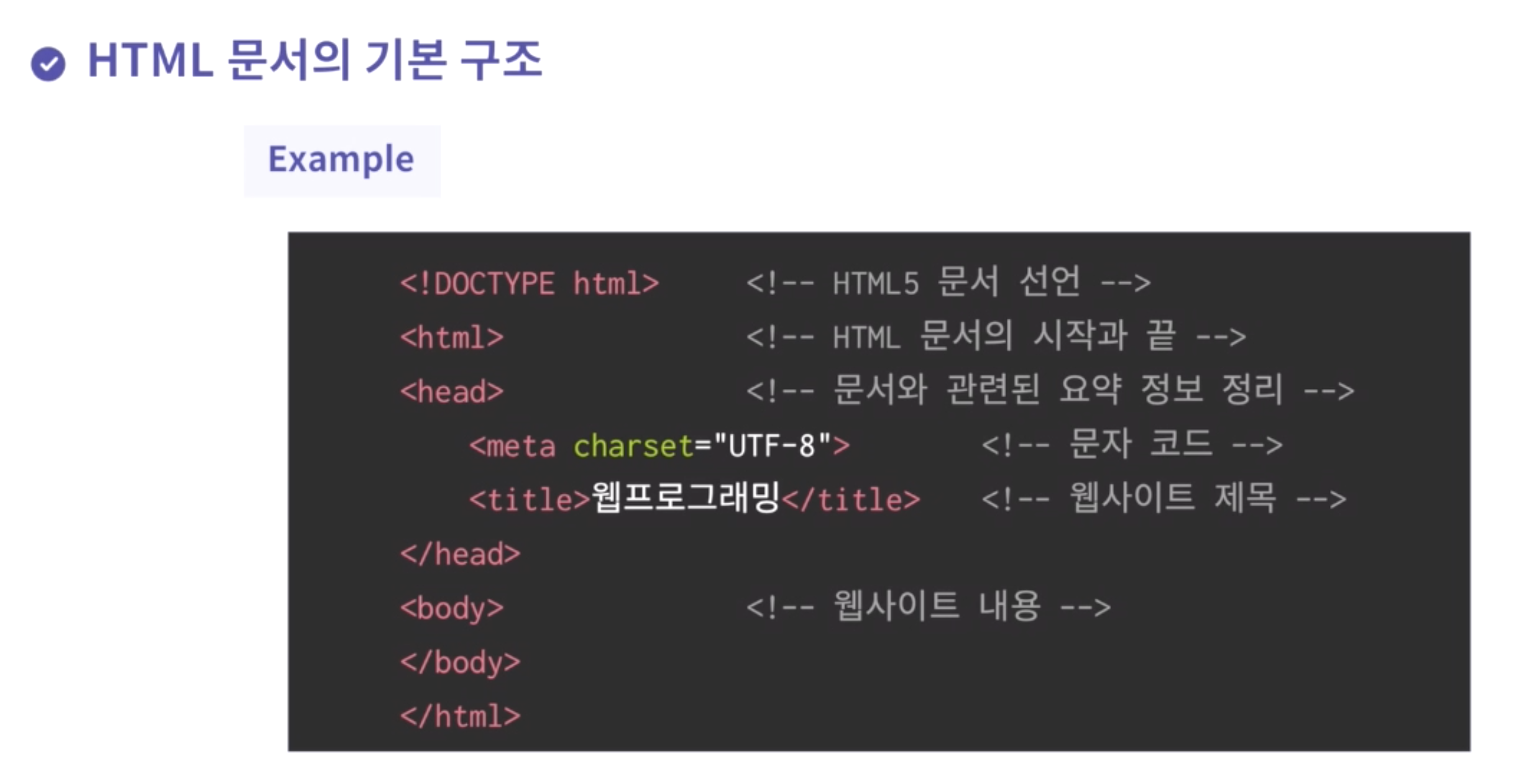
HTML :: HTML 기본 구조 본문

<img>태그 : 정보성을 갖고 있는 이미지 삽입, 닫힌 태그 없음!
<img src="logo.png" alt="회사로고">- src – 입력하고자 하는 이미지 파일
- alt – 이미지를 대신하는 설명
<h> 태그 : Heading 약자로, 웹사이트의 제목이나 부제목처럼, 중요한 정보를 입력할 때 사용. h1태그는 한 번만 사용됨.
<p> 태그 : Paragraph 약자로, 웹사이트의 주요 텍스트 등 단락을 표현할 때 사용
<a> 태그 : 텍스트, 이미지를 클릭했을 때 다른 웹페이지로 이동시키는 기능
<a href="https://academy.elice.io/" target="_blank">엘리스</a>- href – 연결할 웹페이지의 URL 주소
- target – 웹페이지를 연결하는 방식 (blank : 새 탭)
<div> : 임의의 공간을 만들 때 사용
<footer> : 가장 하단에 들어가는 정보를 표기할 때 사용
<article> : 문서의 주요 이미지나 텍스트 등의 정보를 담고 구역을 설정하는 태그
<main> : 문서의 주요 내용을 담는 태그
<nav> : 메뉴 버튼을 담는 공간 (navigation)
이렇게 리스트 안에 하이퍼링크를 넣고 싶으면

li 태그 안에 a 태그를 각각 넣어준다.
<li>
<a href = " ">홈</a>
</li>
<li>
<a href = " ">회사 소개</a>
</li>
<li>
<a href = " ">연락처</a>
</li>출처: 앨리스 코딩교육
'앨리스 교육' 카테고리의 다른 글
| CSS:: 주요 속성 (0) | 2021.07.05 |
|---|---|
| CSS :: 구성요소, 연동방법 세가지, 캐스케이딩 (0) | 2021.07.05 |
| Git 시간여행이란? checkout, HEAD, master 정리 (0) | 2021.06.24 |
| 깃허브 해싱방법 commit ID 외 관련 상식 (0) | 2021.06.24 |
| Gitlab & 클린코드 || 03. 클린 코드란? (0) | 2021.06.23 |
Comments


