나의 발자취
[FE] 당근마켓 아니고 양파마켓 만들기 (!!!!!!WIP!!!!!!!) 본문
지난 포스팅
2024.11.06 - [Backend] - [BE] 당근마켓 아니고 양파마켓 만들기 (Azure, Postman, JS, PostgreSQL, DBeaver)
[BE] 당근마켓 아니고 양파마켓 만들기 (Azure, Postman, JS, PostgreSQL, DBeaver)
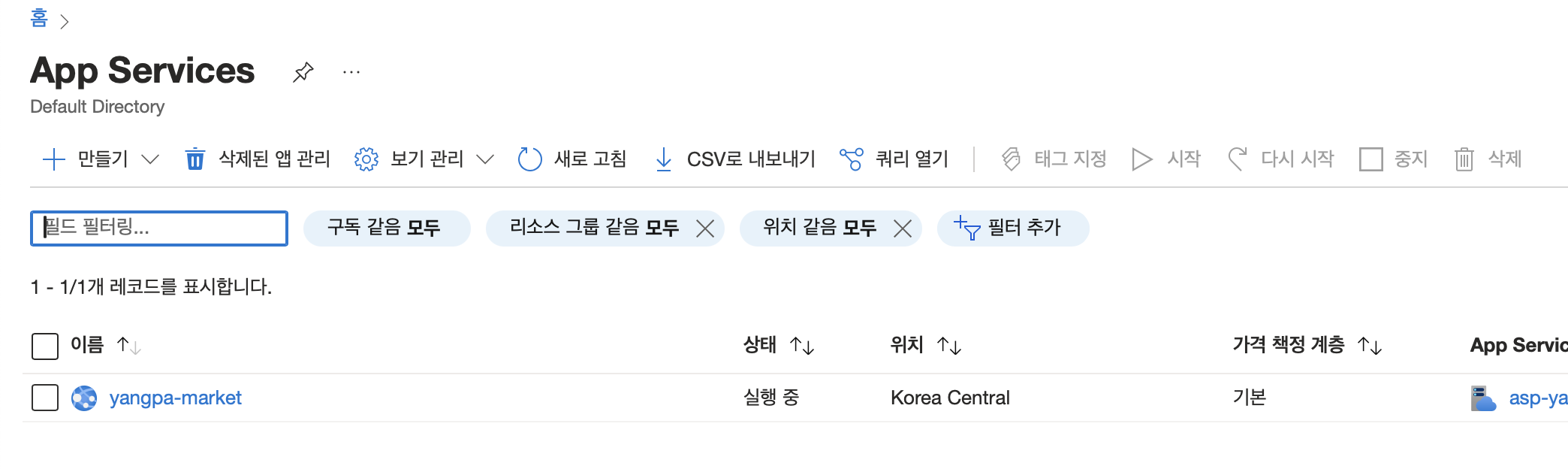
많은 내용을 담고있기 때문에.. 아무것도 없이 만드는건 아니고 기본적인 데이터와 계정을 갖고 있다는 전제 하에 작성하는 포스팅이다. 우선 애져에 데이터베이스 연결을 해줄것이다.리소스
wildguess.tistory.com
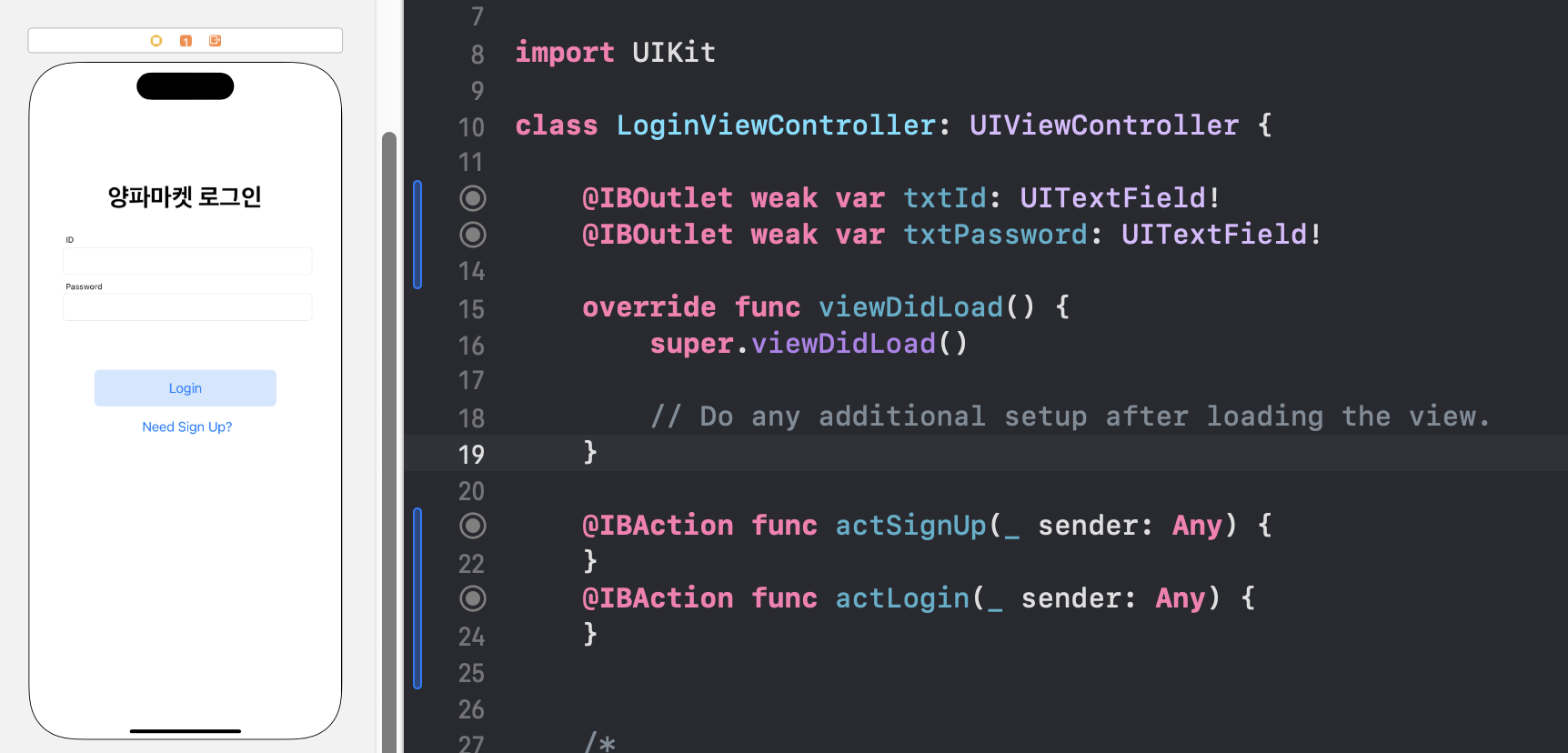
화면 UI 구현하기
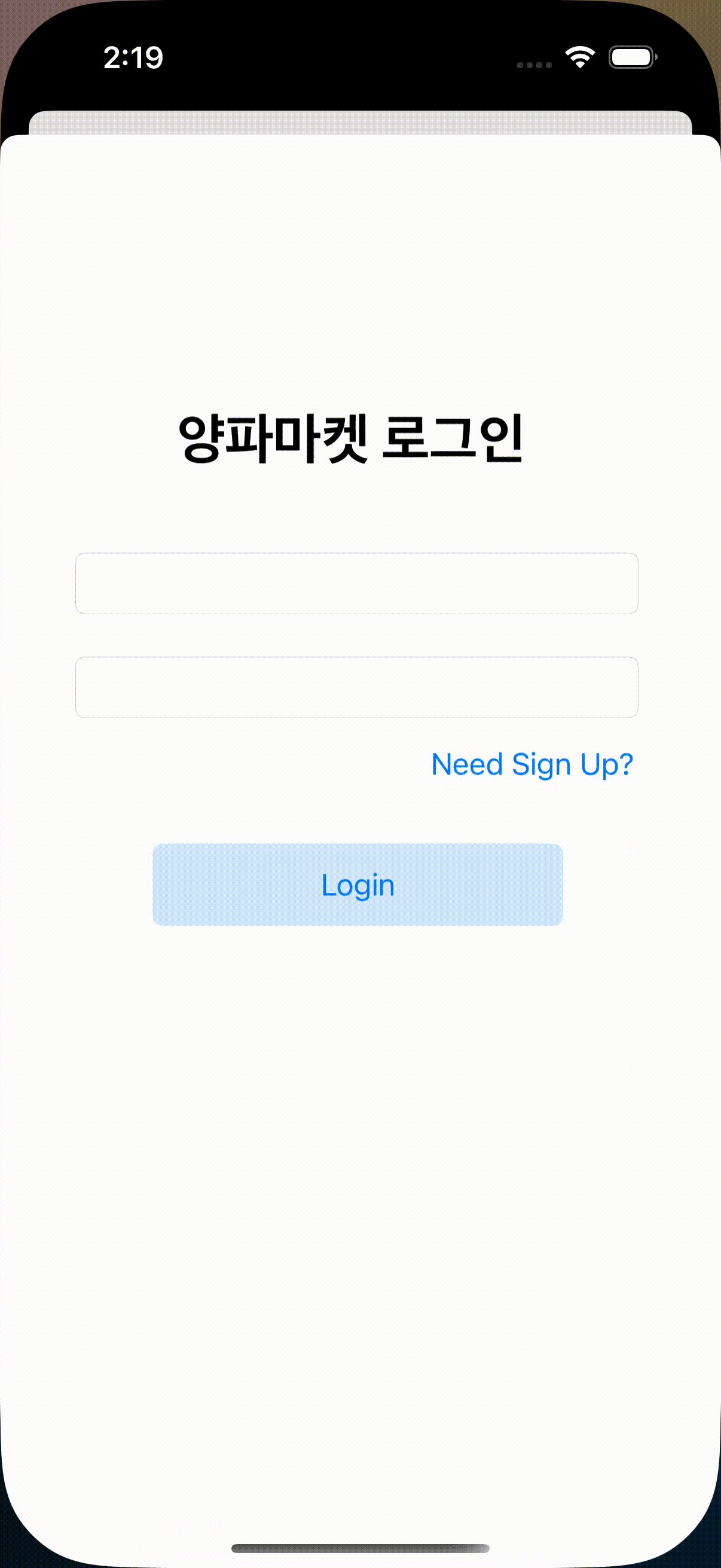
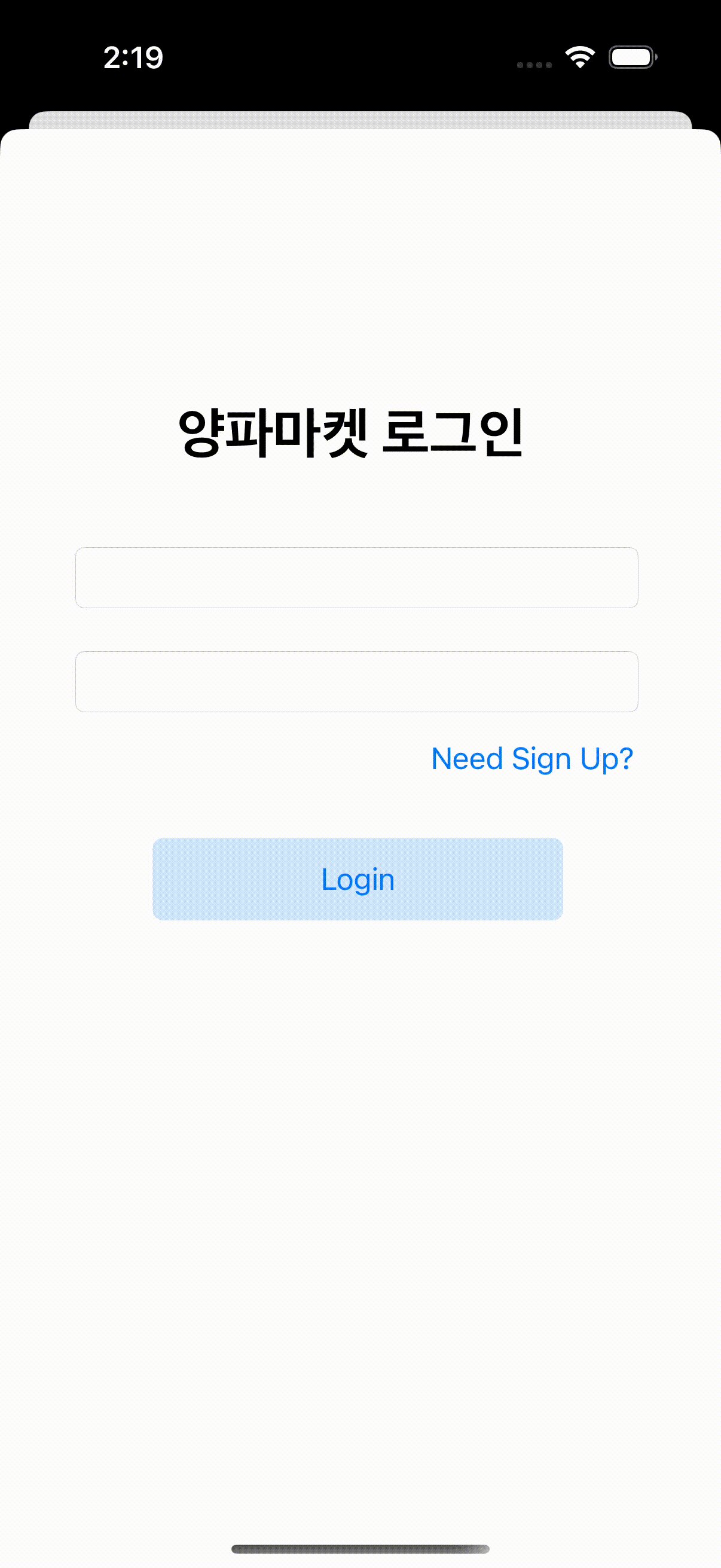
아래와 같이 기본적인 레이아웃을 설정해주었다.

로그인 화면 전환 구현하기
로그인 화면은 segue로 연결을 하지 않고, storyboard ID를 'login'으로 지정하고 필요할때만 코드로 호출할 것이다.

MainTableViewController.swift로 가서 ViewDidLoad()안에서 시작한다.

UserDefaults는 싱글톤 객체로, 앱 전체에서 공유하는 딕셔너리같은 것이고, key-value로 구성이 되어있다.
이를 변수로 담아서, UserDefaults에서 유저의 값을 가지고 올건데, 이 값이 없으면 그 때 로그인 화면을 띄울 것이다.
이렇게 하는 이유는, Navigation Segue로 연결을 하면 골치가 아프다. 왜냐하면 계속 신경을 써주고 딸려오고 처리를 해주어야하기 때문에, 로그인같은 경우는 이렇게 코드로 연결해주는게 좋다.
class MainTableViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
if !UserDefaults.standard.bool(forKey: "isLoggedIn") {
if let loginVC = storyboard?.instantiateViewController(withIdentifier: "login") as? LoginViewController {
present(loginVC, animated: true)
}
}
}

모달을 다 차게 해주려면 한줄을 더 추가한다.
class MainTableViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
if !UserDefaults.standard.bool(forKey: "isLoggedIn") {
if let loginVC = storyboard?.instantiateViewController(withIdentifier: "login") as? LoginViewController {
loginVC.modalPresentationStyle = .fullScreen
present(loginVC, animated: true)
}
}
}
로그인 화면 UI 아울렛 연결

AF 설치: Dynamic을 빼주고 설치 / Kingfisher 설치

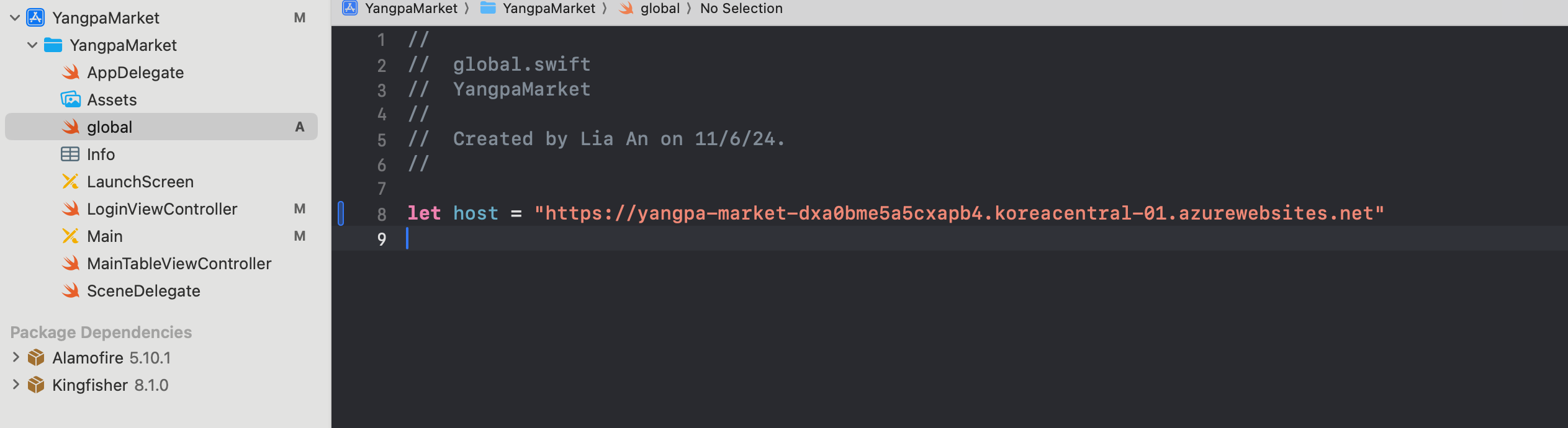
로컬 환경 변수 설정
global.swift 파일을 생성해주고, .env처럼 사용해줄것이다. (원래는 xconfig에서 해야하는것)
Postman의 Azure 환경에 가서 값을 복사해서 붙여넣어준다.


회원가입/로그인 기능 구현

Model.swift를 만들어준다.
//
// Model.swift
// YangpaMarket
//
// Created by Lia An on 11/6/24.
//
import Foundation
struct Member: Codable {
let userName: String
}
struct SignUp: Codable {
let success: Bool
let member: Member
let message: String
}다시 돌아와


.get 요청이면 method를 안적어줘도 되는데 post 요청은 적어줘야한다.

해줄게 없으면 (), 해줄게 있으면 Handler로.

확인 눌렀을 때 textfield를 비워줘야 하므로 아래쪽 선택

클로저 안이니까 self.present (self!)

test

로그인 기능 구현

@IBAction func actLogin(_ sender: Any) {
let parameters: Parameters = ["userName":txtId.text!, "password":txtPassword.text!]
let endPoint = "\(host)/members/sign-in"
let alamo = AF.request(endPoint, method: .post, parameters: parameters)
alamo.responseDecodable(of:Login.self) { response in
switch response.result {
case .success(let login):
if login.success {
UserDefaults.standard.set(login.token, forKey: "token")
UserDefaults.standard.set(login.member.userName, forKey: "userName")
UserDefaults.standard.set(true, forKey: "isLoggedIn")
} else {
let alert = UIAlertController(title: "로그인 에러", message: login.message, preferredStyle: .alert)
}
case .failure(let error):
print(error.localizedDescription)
}
}
}
로그인 확인




func actRegister()
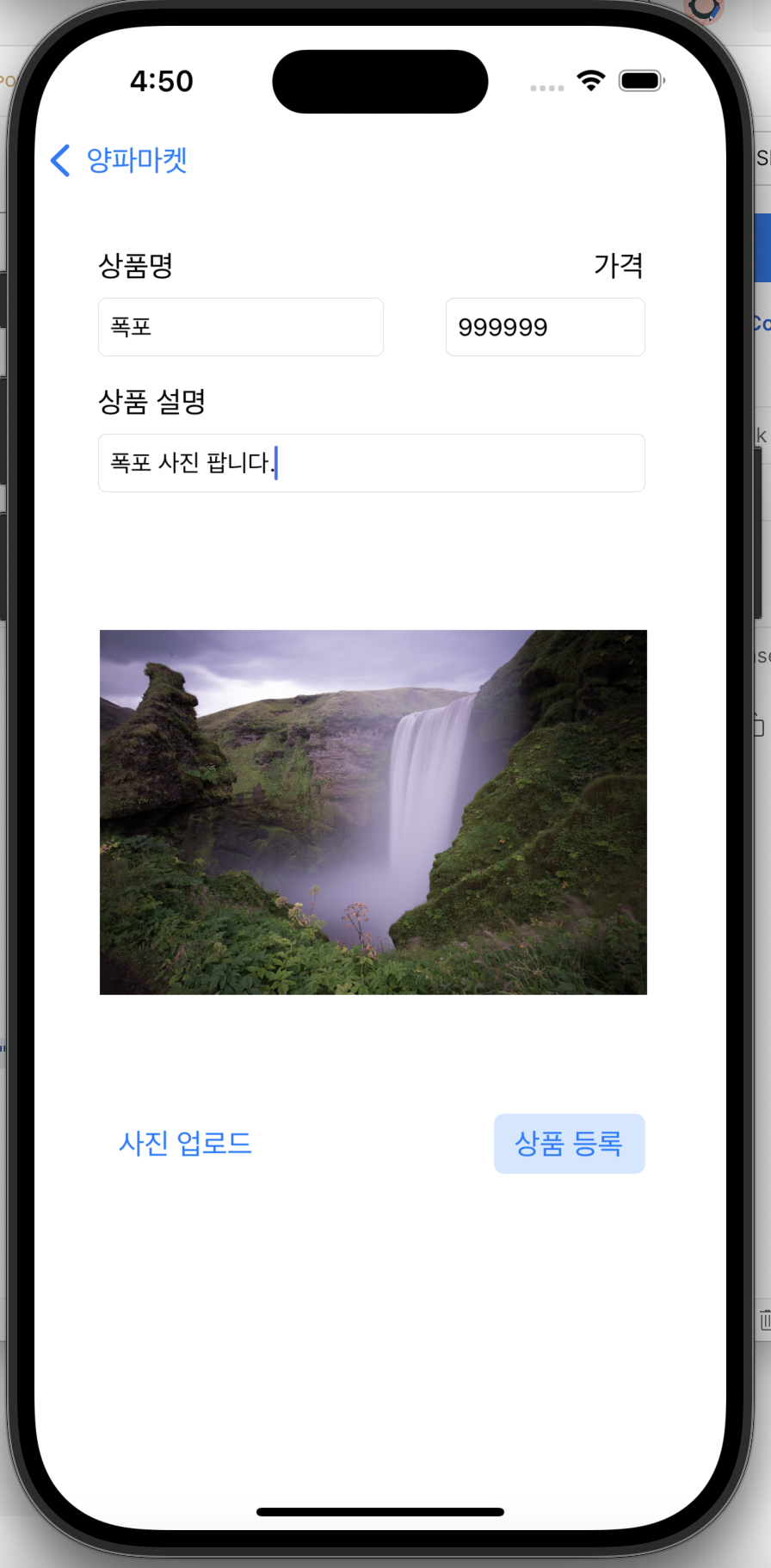
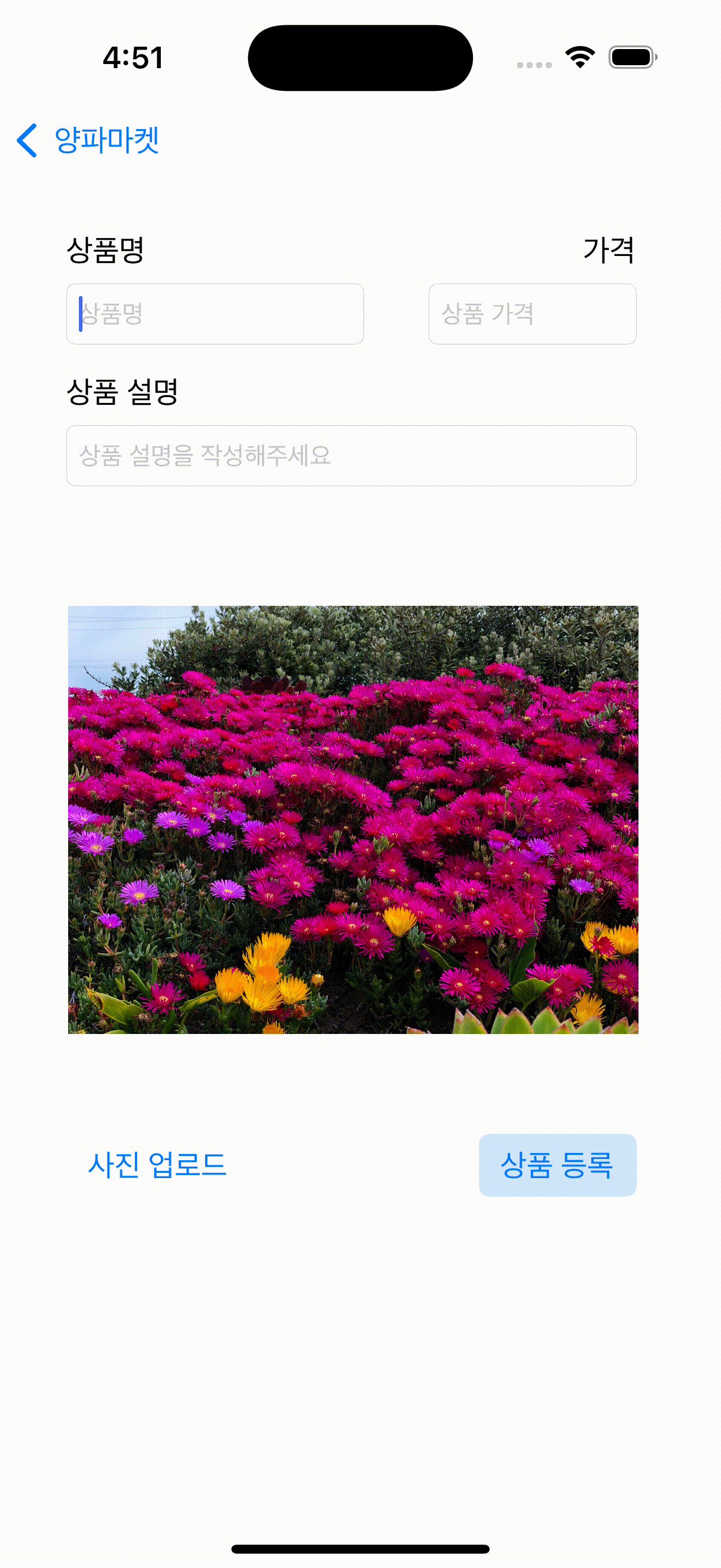
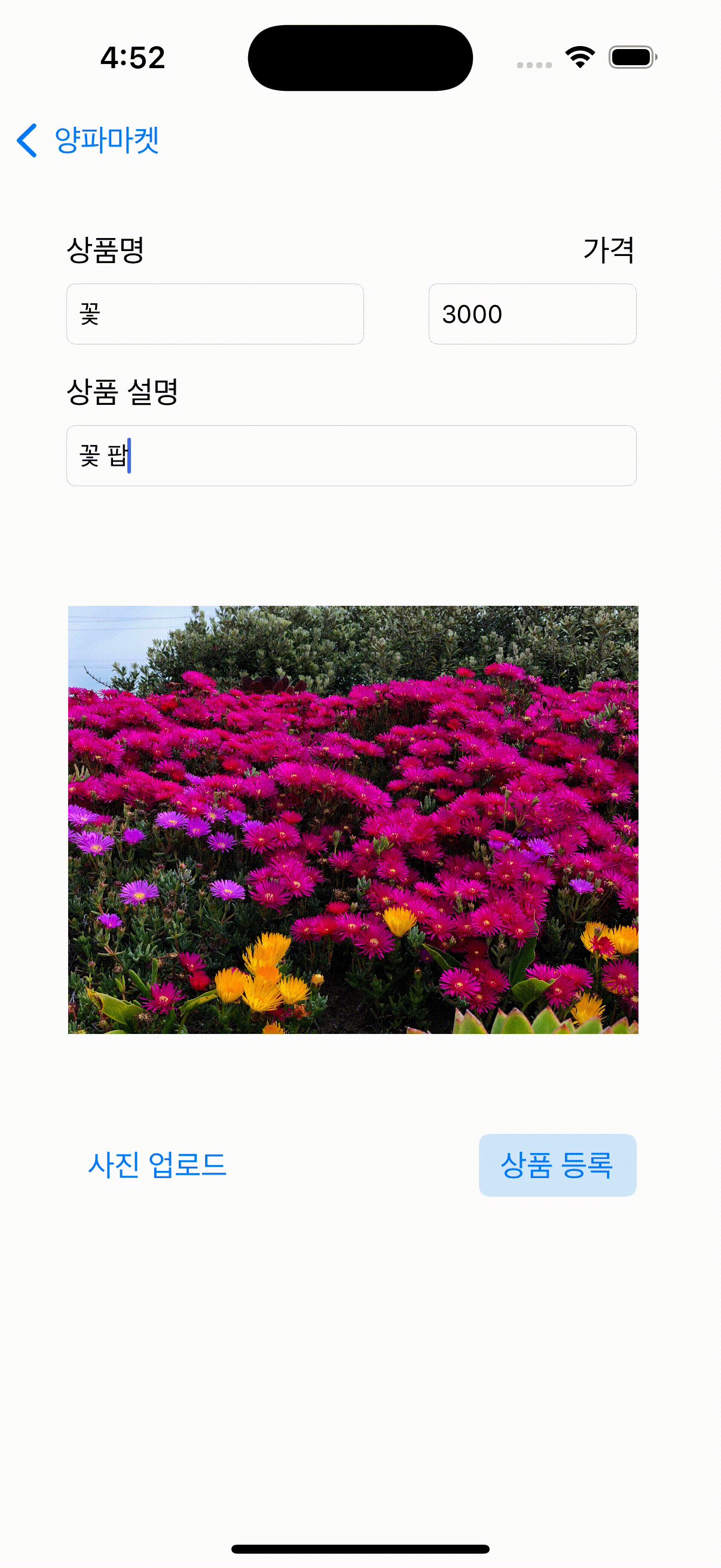
상품 등록

멀티 파트였다.

데이터 타입

imageData 자리에는 데이터 타입이 온다.
withName:에는 위에 body에서 요청하는 필드값을 보낸다.
텍스트 데이터

.data를 해주면 데이터 타입으로 가지고오게 되는데, 인코딩을 해주어야 하므로

이라고 해준다.

그리고 헤더를 추가해준다.
동시에 let userDefault = UserDefaults.standard로 리팩토링해서 UserDefaults가 자주 사용되는 부분에는 대체해주었다.

지금 bool 타입 빼고 모두 옵셔널로 나오게 되기 때문에, token도 옵셔널이다. 옵셔널 언랩핑을 해준다.



엔드포인트 변수 후에



멀티파트 구현한 아이를 확 보내게 된다.

이제 디코딩을 해야하는데,
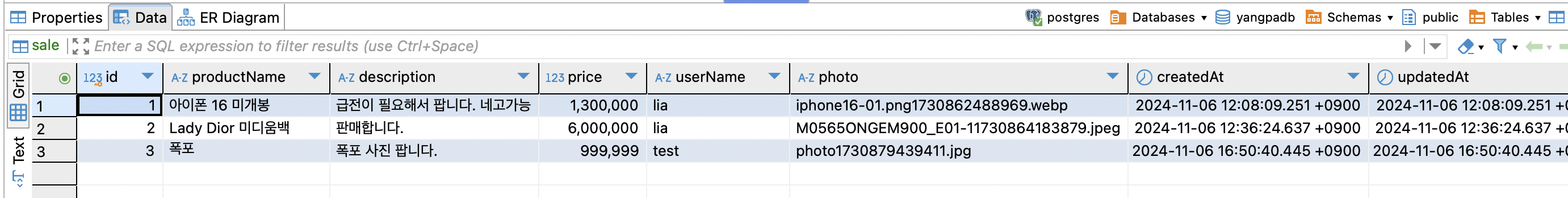
Postman에서 endpoint로 받은 응답을 보고 모델링을 해준다.




또 테스트


'앱 개발 > iOS' 카테고리의 다른 글
| [SwiftUI-UIKit] 같이 사용하기 (0) | 2024.11.07 |
|---|---|
| FE] 당근마켓 아니고 양파마켓 만들기 (2) WIP (0) | 2024.11.07 |
| [UIKit] Alamofire, Azure AI Translate API 이용해서 간단 번역 기능 앱 만들기 (2) (3) | 2024.11.05 |
| [UIKit] Alamofire, Azure AI Translate API 이용해서 간단 번역 기능 앱 만들기 (1) (0) | 2024.11.05 |
| [XCode] Debug Type Indicator (0) | 2024.11.01 |




