나의 발자취
자바스크립트 Var, Let, Const 본문
원래 JS에서는 변수를 선언할 때 var만 사용할 수 있었다. 그런데 2015년부터 let과 const가 추가되었다.
그러면서 원래 사용되던 var를 이제는..변수를 사용할 때 사용하게 되면 다소 superfluous한 느낌이 되어서 이제 거의 JS를 사용할 땐 변수에는 let, 상수에서는 const를 사용하는 편이 되었다.

var는 스코프 밖에서도 되지만, let과 const의 경우는 그들이 선언된 스코프 내에서만 존재한다. 스코프란 함수도 될 수 있고, 루프도 될 수 있고, if 조건문도 될 수 있다. {}를 이용해서 열고 닫는 모든 것들이 scope가 될 수 있다.
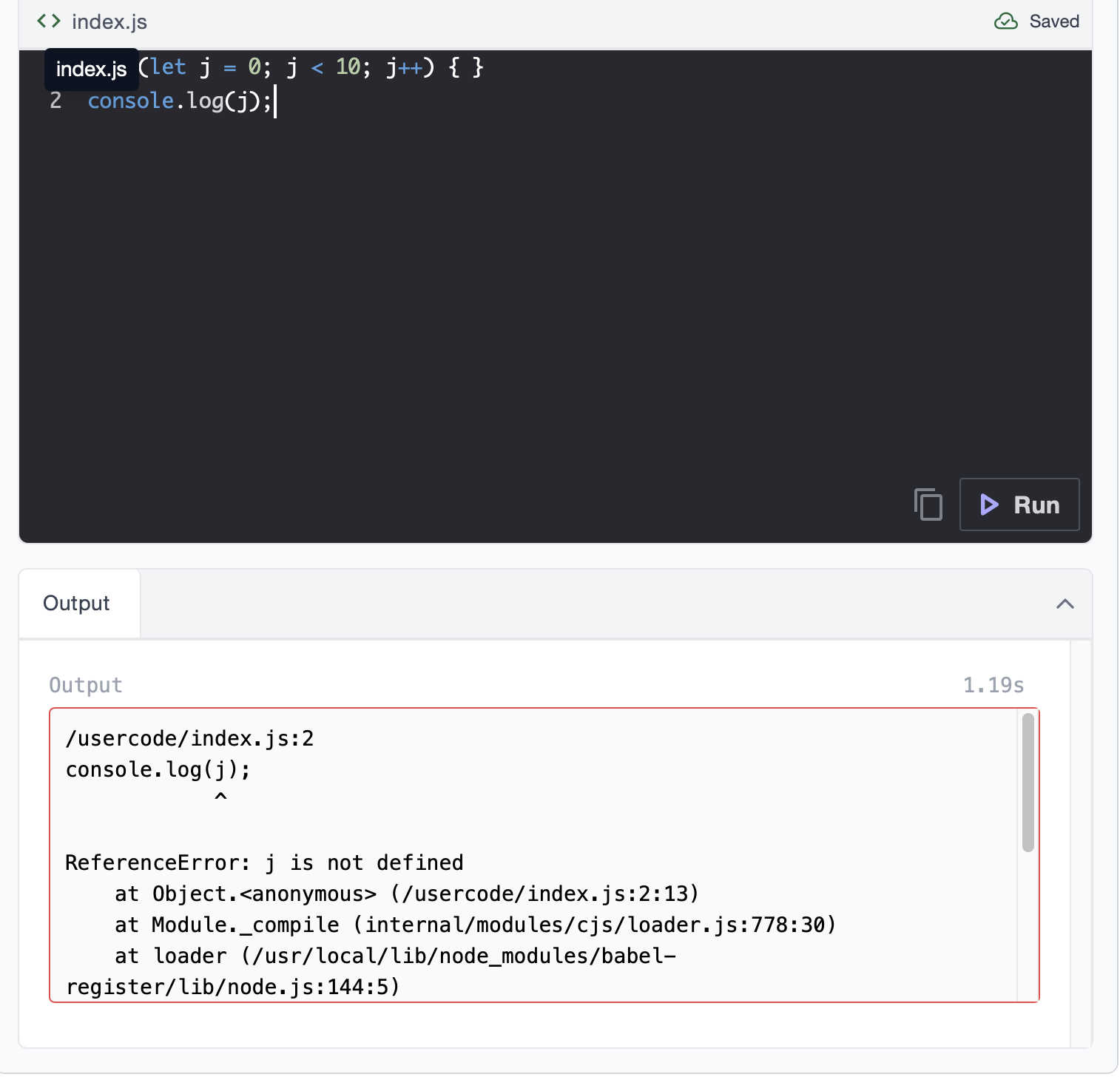
그렇기 때문에 아래와 같이 루프 안에서만 j가 존재하기 때문에, 출력을 하려고 하면 오류가 나는 것이다.

만약에 내가 변수를 오버라이딩 하고 싶으면, let을 사용한다. 근데 만약에 내가 늘 똑같은 상수같은 변수를 사용해야하면, 이때는 const를 사용하는 것이다.
(let의 사용이 swift와 반대라서 헷갈릴수도.! ㅎ Swift는 변하면 안되는 상수가 let, 아닌 경우가 var)
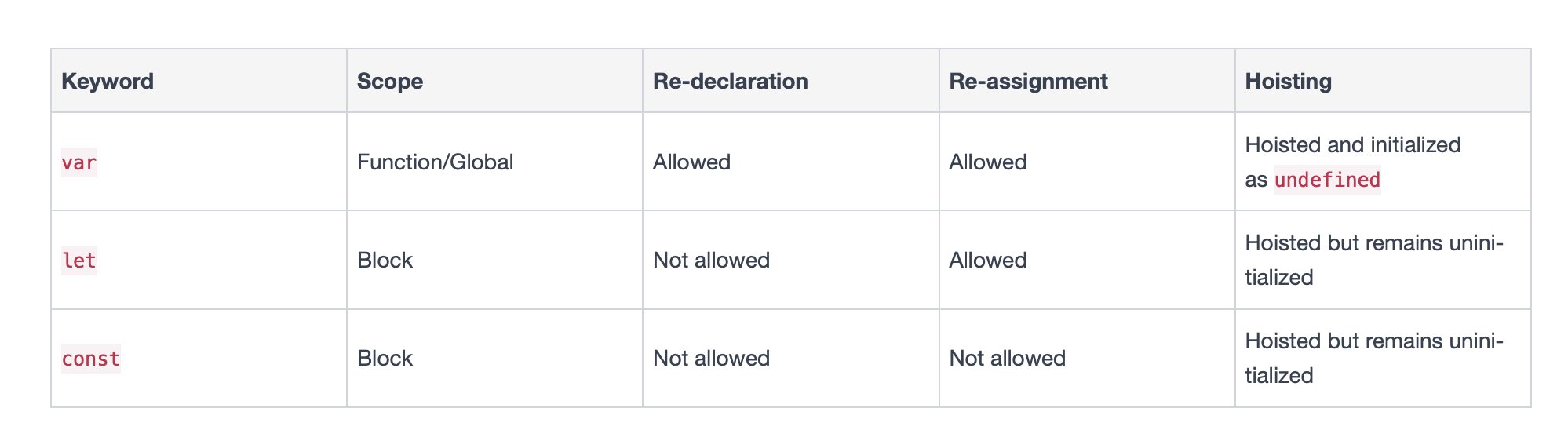
결국 표로 정리하면 아래와 같다.

'Frontend > JS' 카테고리의 다른 글
| 바닐라 JS 챌린지 6일차 :: 복습 (0) | 2021.07.04 |
|---|---|
| 바닐라 JS 챌린지 5일차 :: 토글, CSS (0) | 2021.07.03 |
| 바닐라 JS 챌린지 4일차 :: event handler 과제 (0) | 2021.07.02 |
| 바닐라 JS 챌린지 3일차 (0) | 2021.07.01 |
| 바닐라JS 챌린지 : 1-2일차 정리 (0) | 2021.06.29 |
Comments
