나의 발자취
네이버 테크톡 01.100만달러짜리 빠른 앱을 만드는 비법 전수 - 요약 본문
(옥수환)
네이버 밴드 안드 앱 개발자....
<1. 안드로이드 내부에서 일어나는 일들(렌더링)>
프레임이란? 정지된 하나의 화면 또는 이미지->플립북에서 한장한장의 이미지
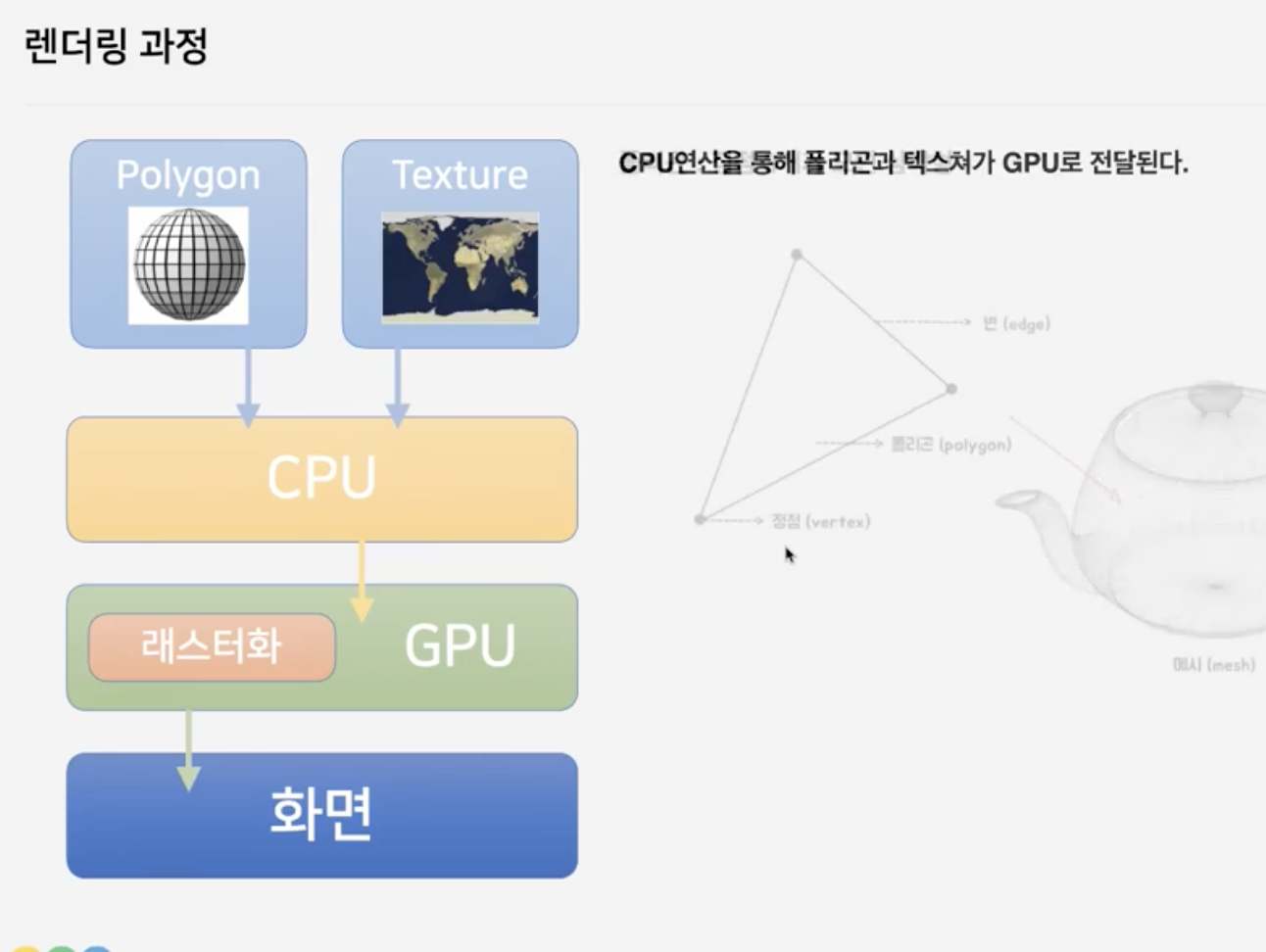
렌더링이란? 하나의 프레임을 그려내는 과정 ->마치 넘기는 플립북 애니메이션처럼!
프레임레이트란? 1초에 볼 수 있는 프레임(이미지)의 갯수, 단위는 fps(frame per sec)
안드로이드 화면은 60fps를 유지해야 사용자가 부드럽고 빠른 앱이라 인지함.
초당 60장의 frame을 렌더링한다 = 16ms 이내에 화면을 갱신해야 한다. 이 시간 이내에 화면을 갱신하지 못한다면 프레임 드랍 발생!
(마치 화면이 멈춘것처럼 느껴짐=앱이 버벅거리는것처럼 느껴짐)
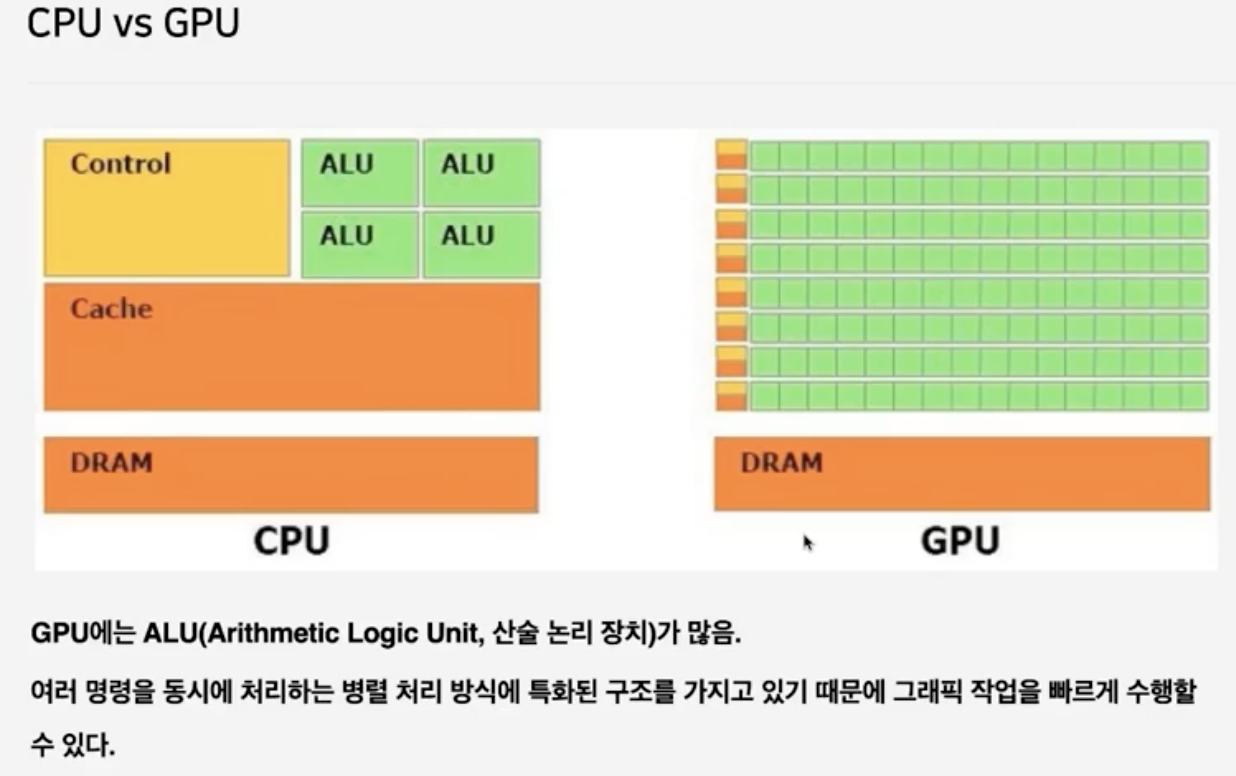
GPU(graphics Processing Unit)란?
-> 그래픽 처리를 위한 고성능 프로세서

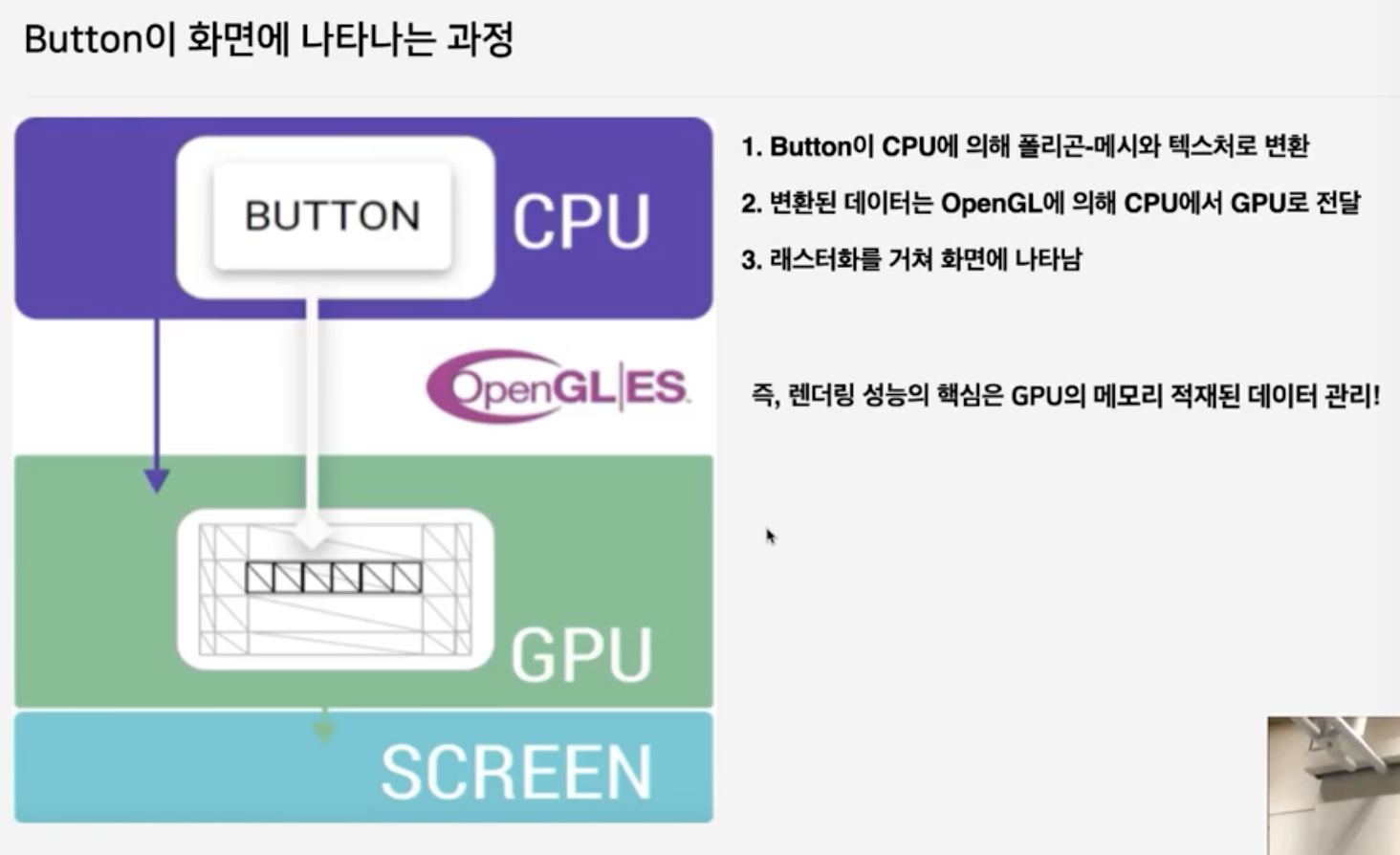
래스터화(이미지화) = 텍스트, 버튼 또는 도형과 같은 객체를 픽셀로 변환시키는 과정
래스터화는 비용이 큰 작업이므로 GPU가 담당. cpu가 혼자서 다 하면 부담이 되기 때문에!

폴리곤: 정점 3개가 모인 삼각형
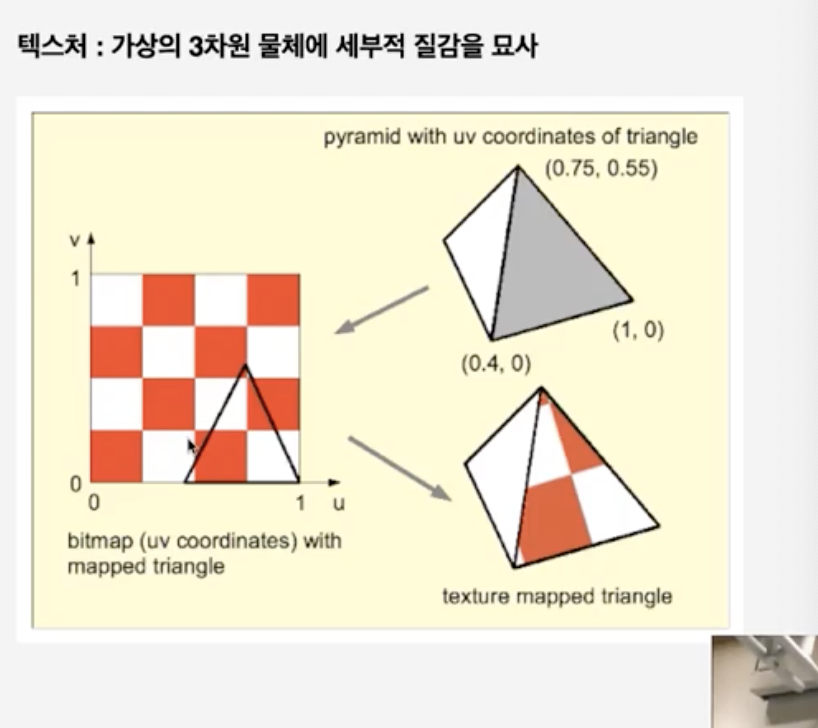
텍스쳐: 가상의 3차원 물체에 세부적 질감을 묘사

Open GL(Open Graphics ibrary)?
Open GLES: 그래픽 하드웨어 제어를 위한 인터페이스로 높은 이식성 및 빠른 이행속도를 가진 3d 그래픽 라이브러리.

<2.view의 성능을 끌어올리는 팁>
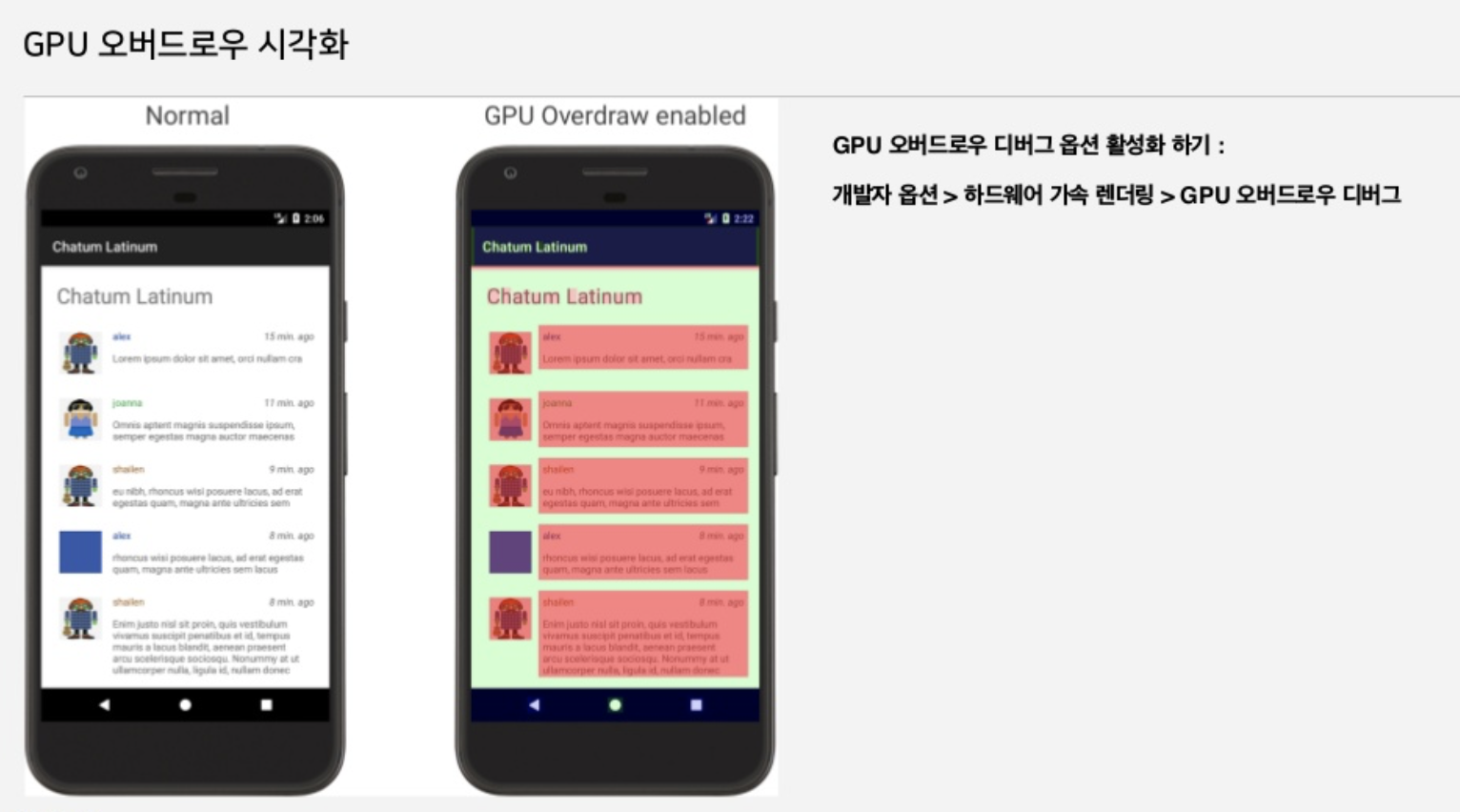
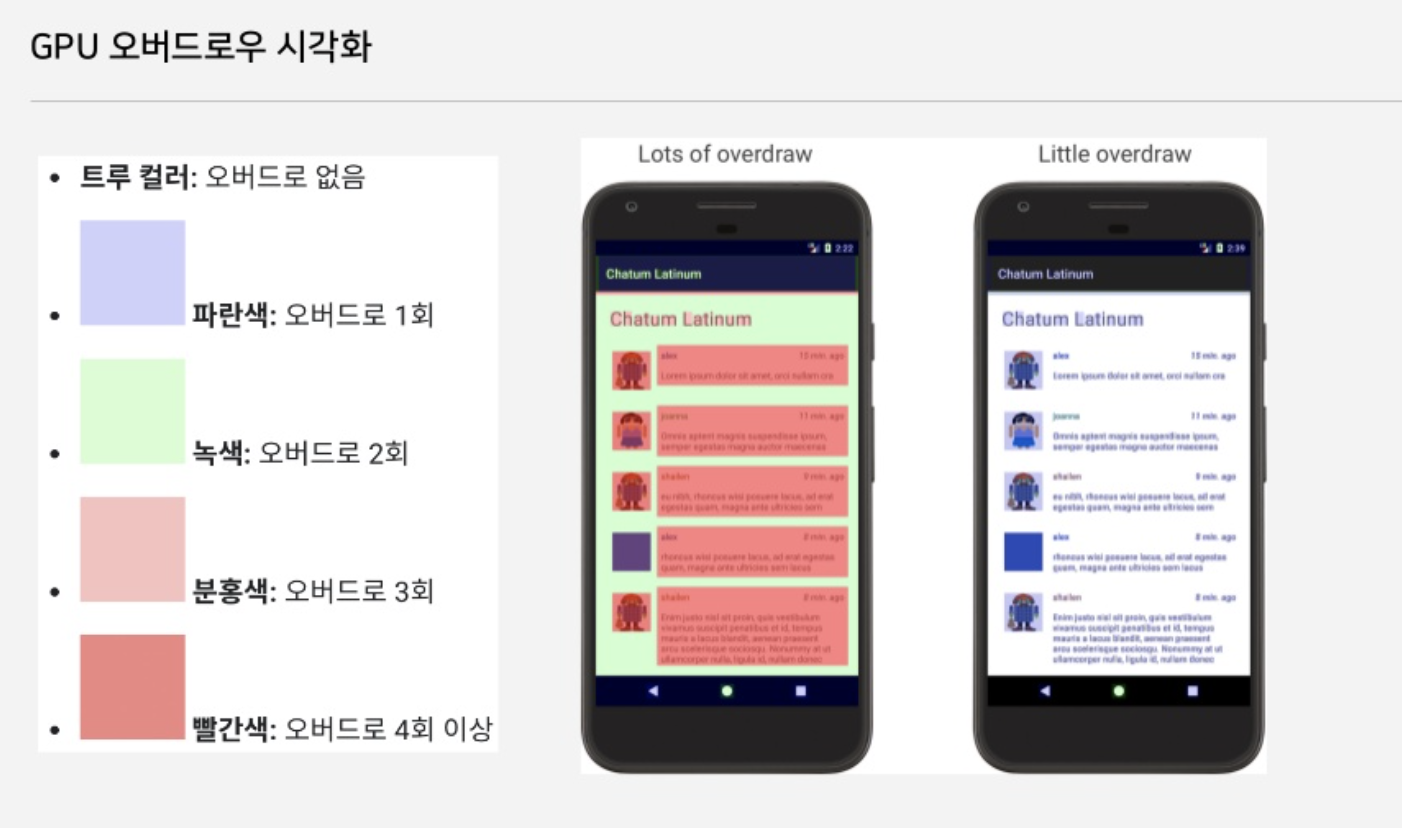
(1) 오버드로우 줄이기 - 중첩된 배경 제거, 불필요한 배경색 제거, 투명도 사용 삼가하기.(회색 vs 투명도 50의 검정색 = 후자는 검정에 부가적인 연산이 필요한 작업이다.)
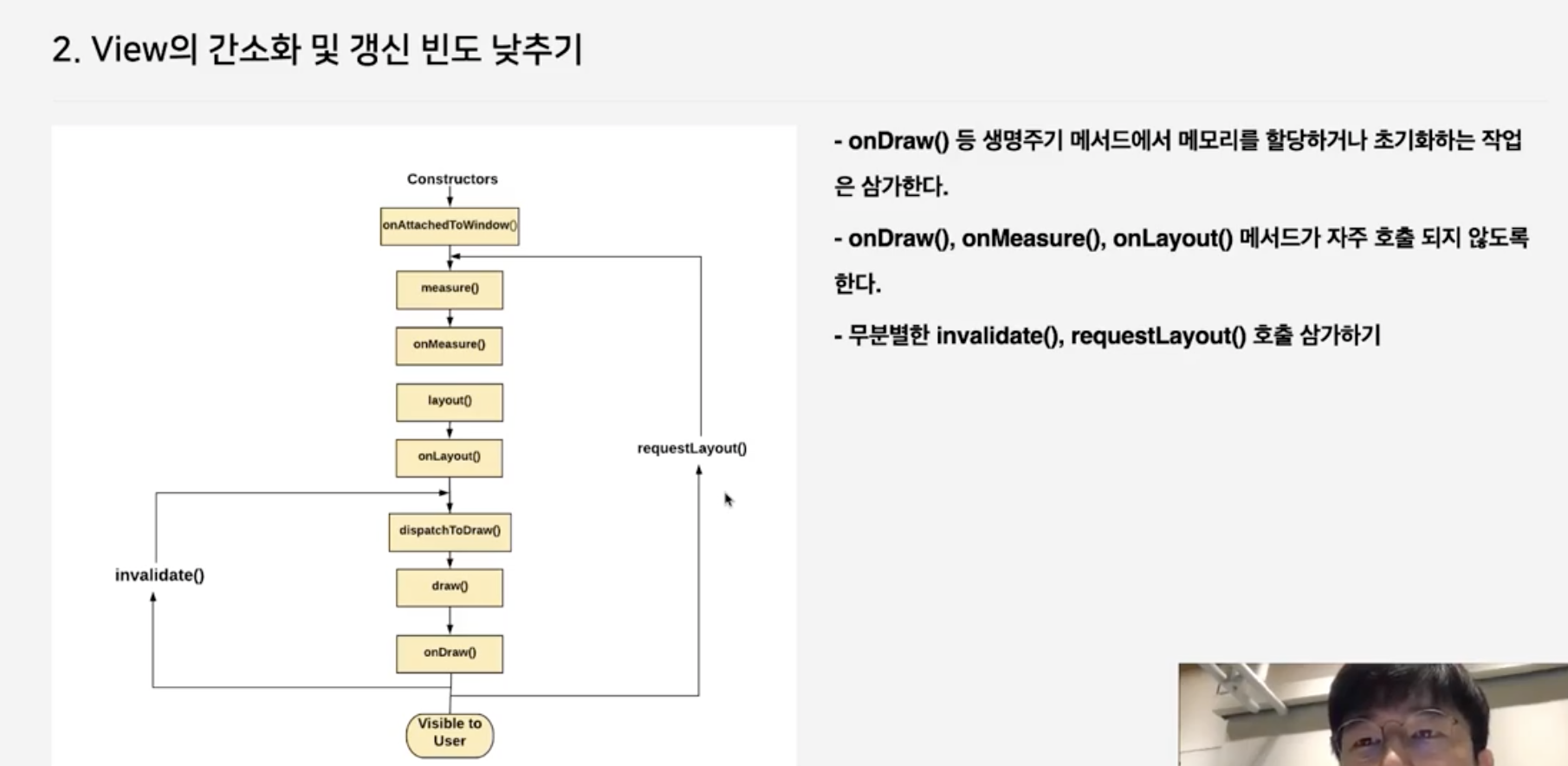
(2) View의 간소화 및 갱신 빈도 낮추기
불필요한 메서드가 자주 호출되지 않도록 한다.

(3) ConstraintLayout 사용하기
레이아웃 계층을 평탄화하기: 레이아웃 계층이 깊을수록 view들을 순회하며 계산해야 할것들이 많아져 연산량이 증가한다. 하지만 constraintLayout은 레이어 계층을 평탄화하기때문에 깊이가 깊지 않다. 전통적인 방법 vs ConstraintLayout을 비교하면 수행시간이 더 빠르다.
(4)ViewStub 사용으로 느리게 초기화하기
ViewStub 특징:초기화 지연,
경량화된 View로 보이지 않고, 아무것도 그리지 않음.
복잡한 레이아웃에서 사용
(5) RecycllerView 퍼포먼스 향상시키기ㅣ - 아이템 갱신 최소화하기
출시되자마자 많이 사용되는 것이다.
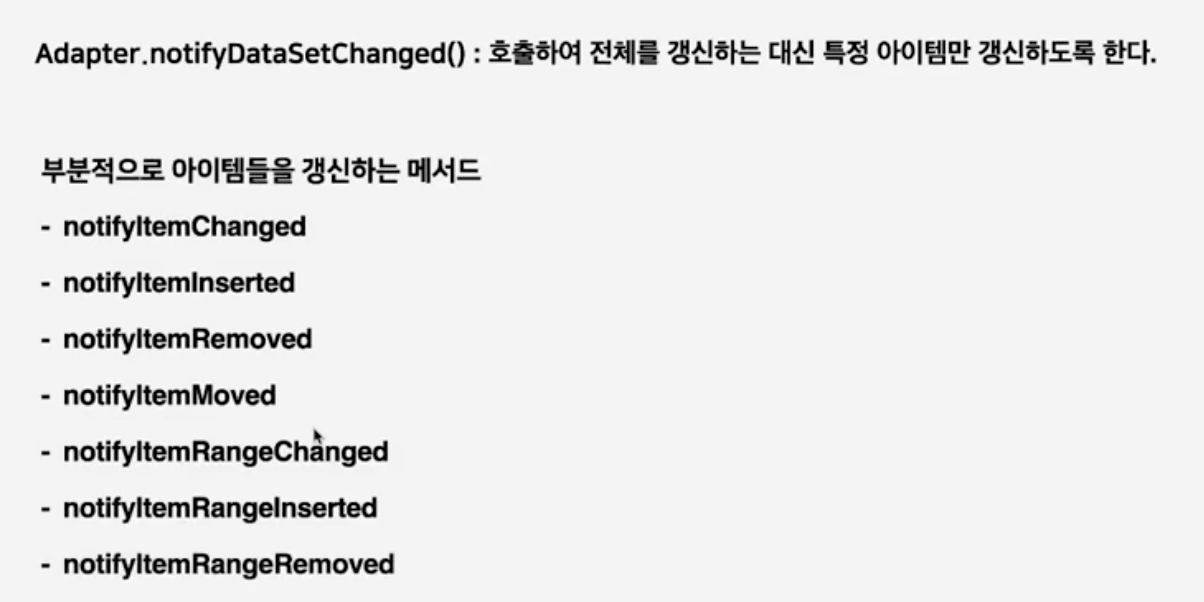
(1)Adapter.notifyDataSetChanged(): 호출하여 전체를 갱신하는 대신 특정 아이템만 갱신하도록 한다.

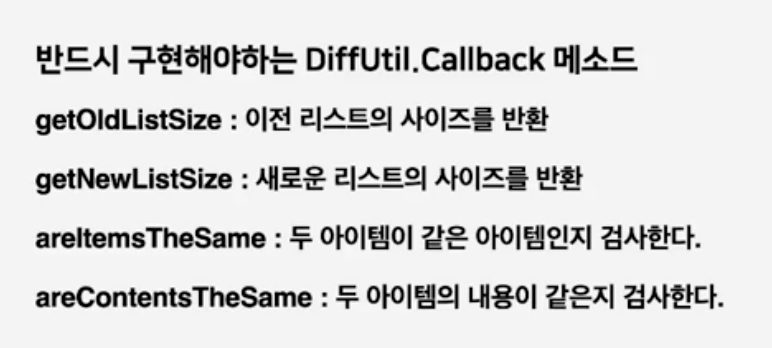
(2)DiffUtil 사용하기 : 두 리스트 차이를 계산하고 변경된 부분만 갱신하도록 도와주는 유틸플레스

(3) setHasFixedSize(true): Adapter 내용이 변경될 때 REcyclerView가 전체 레이아웃을 갱신하지 않도록 할 수 있다.
(4) setItemViewCacheSize(int n): 아이템 view가 pool로 들어가기 전에 유지되는 캐시의 사이즈를 결정한다.
(5) setRecycledViewPool(RecyclerViewPool): 리싸이클러뷰간의 View Pool을 공유하여 성능을 개선한다.
(6) setHasStableIds(true) 호출하기: 아이템에 대해 고유 식별자를 부여하여 동일한 아이템에 대해 onBindViewHolder 호출을 방지하여 성능을 개선한다.
<3. 앱 성능을 개선하기 위한 도구>
(1) Layout Inspector: 레이아웃 세부정보를 검토할 때 사용 : Live Update, 3d rotation, view properties, isolate a view
(2) 프로파일러: 앱의 cpu, 메모리, 네트워크 사용량 등을 면밀히 검사
(3) 안드로이드 스튜디오에서 기본적으로 제공하는 정적 코드 스캔 도구. 빌드 이전에 잠재적인 문제 원인 파악 가능
(4) GPU 렌더링 속도 프로파일링 : 개발자옵션>모니터링 섹션에서 활성화

(5) GOU 오버드로우 시각화


출처 : www.slideshare.net/NaverEngineering/200819-naver-tech-concert-01
'앱 개발' 카테고리의 다른 글
| 플러터 프로젝트의 SHA 256 얻는법 (0) | 2024.02.28 |
|---|---|
| 맥에서 "zsh: command not found: flutter" 해결방법 (1) | 2024.02.28 |
| Download HOURs APP Right Now! (0) | 2023.01.20 |
| RN: XML (0) | 2021.05.11 |
| 네이버 테크톡 02. 안드로이드의 '안'자도 몰랐던 나는 어떻게 안드로이드 개발자가 되었을까? - 요약 (0) | 2021.01.05 |


