나의 발자취
iOS 미니프로젝트 - All About Cook 요리 레시피앱 만들기 (2) 개발 본문
사실 기획을 새벽 밤에 시작해서 하루만에 기획부터 개발까지 다 끝내는 셈이라 빡셌다. ^^
욕심을 부려 (혹시나 기획한만큼 100% 개발이 안될수도 있을까봐) 디자인 요소도 최소한으로 만들어 넣느라 미드저니도 이용해서 (그래서 10달러 씀..^^) 아이콘이랑 런치스크린을 뽑아냈다. 한달에 300장까지던데 뽕뽑아야지.
타임어택같은 개발을 했기에, 포스팅을 자세히 할순 없고 코드보다는 해결하려고 struggle했던 점 -> 해결한 방법으로 메모해보겠다.
- TabBar Image가 안나옴 -> Assets에서 Render As: “Original Image” 로 설정
- TabBar 메뉴 순서 조절하는법 -> 모르겠음
- 검색어 넘기기 -> 넘길 뷰에 Property를 선언하고 기존 뷰의 prepare 메서드에서 ingredientUseVC?.text = searchBar.text로 넘겨준다.
- Quote 인수 String manipulation: 🤖 걍 내가 직접 스페이스바 띄워서 입력하기로 함.
- Data 각 key value값 발라내는거: 🤖 for문으로 해결. 배열이라서..
for item in root {
if let title = item["title"] as? String {
print("Title: \(title)")
}
} // end Test
6. TabBar Image 크기 조절 ->
When you click Open with External Editor` a preview will be shown to you.
Click on Tools` then Adjust Size` as shown below.
7. searchWithQuery() 함수 호출이 안되고 자꾸 디폴트만 호출됨. ㅠㅠ -> default 값 없애고 이렇게 하니까 되었음!
(전) searchWithQuery(“Apple, Soda, Flour”)
(후) searchWithQuery(text)
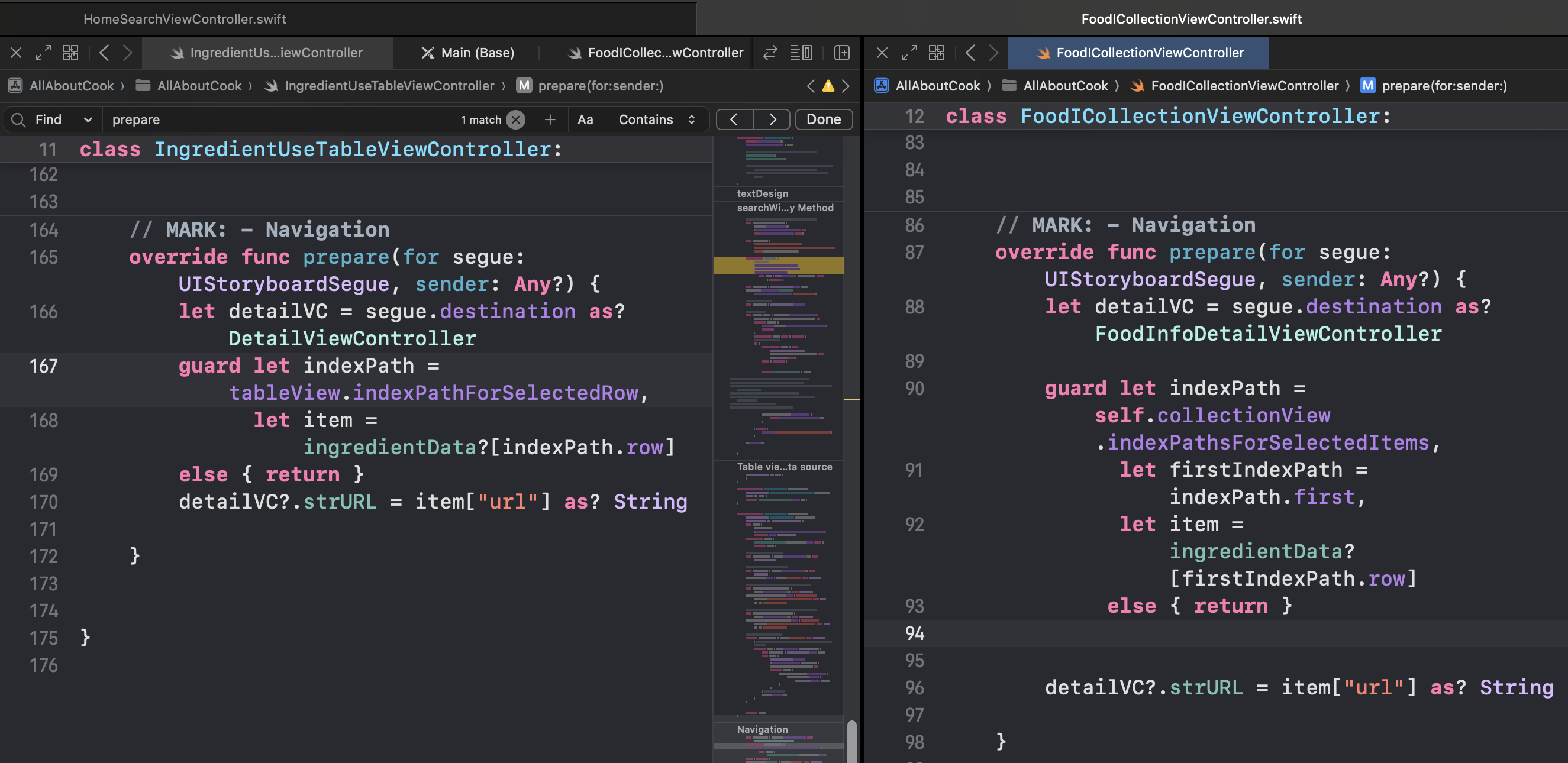
8. UICollectionView에서의 prepare() 함수에서 index 넘기기.. 어케함?ㅠ ㅠ 안배워서 한참 애먹었는데 옆에 TableVC(좌), CollectionVC(우) 이렇게 놓고 비슷하게 했다.
🤖가 짚어준건데, 잘 보면 테이블뷰는 index"Path" 고 컬렉션뷰는 indexPath"s" 인 걸 알 수 있다. 그래서 컬렉션뷰에서는 자꾸 indexPath.row 가 안되는거였다 ㅠㅠ 그래서 하나만 선택해서 그걸 넘기니까 잘 되었다. 휴..! ㅠㅠ

guard let indexPath = self.collectionView.indexPathsForSelectedItems,
let firstIndexPath = indexPath.first,
let item = ingredientData?[firstIndexPath.row]
else { return }
9. 컬렉션뷰를 모르니까... 🤖 빌드했는데 컬렉션뷰 탭바 메뉴만 누르면 자꾸 "
Thread 1: "-[UICollectionViewController loadView] loaded the \"Fim-j3-iYH-view-9Wy-Fs-Nvs\" nib but didn't get a UICollectionView."
라는 에러가 나면서 꺼지는 것이다.
챗지피티에게 물어봄.
viewDidLoad() 안에 아래의 코드를 입력해주랜다.
self.collectionView!.register(UICollectionViewCell.self, forCellWithReuseIdentifier: reuseIdentifier)
마지막으로 아쉬운점은, 아직 클린 아키텍쳐랑 MVC 패턴을 모르니까 분명히 재사용되어서 데이터의 경우 모델로 만들어두면 될 것 같은데, 아직 이 방법을 어떻게 하는지 모르니까 하면서 좀 답답했다. ㅎ
다음 편에서는 깃헙에 올리고 리드미도 작성한 것을 포스팅해보고, 보완하고 싶은 점과 결과물을 공유하도록 하겠다.
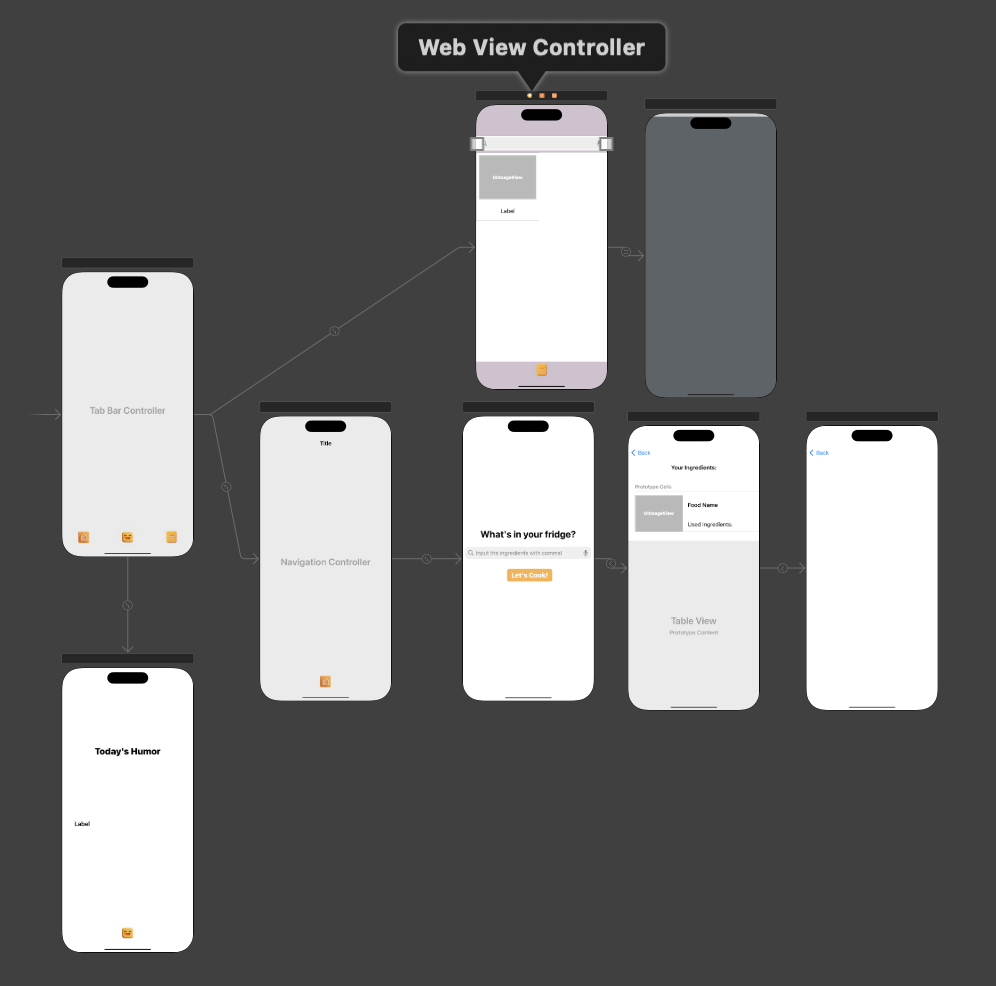
전체 아키텍처 레이아웃

미드저니로 뽑은 LaunchScreen



'프로젝트' 카테고리의 다른 글
| 앱 제작 과정 (2) 디자인 - UI/UX 툴 리서치 (0) | 2024.11.11 |
|---|---|
| 앱 제작 과정 (1) 기획 - 아이디어 설정, 프로토타입 제작 (1) | 2024.11.10 |
| 미니 프로젝트(2) - app.use(express.urlencoded({ extended: true })); / GET-POST 방식 차이 (2) | 2024.10.02 |
| 미니 프로젝트(2) - 습관 관리 웹앱 (Struggle 노트🥵) (1) | 2024.09.30 |
| iOS 미니프로젝트 - All About Cook 요리 레시피앱 만들기 (1) 기획 (5) | 2024.09.09 |




