나의 발자취
[Azure AI] Azure AI 앱 서비스 사용해보기 - Language Service (1) 본문
Postman을 통해 Azure AI 앱 서비스들을 모두 사용해볼것이다.
작업 순서
1. Azure Portal에서 사용할 앱 정하기
2. Postman에서 엔드포인트로 API 테스트 해보기
3. JS axios로 JSON 데이터를 넣어 POST로 요청하기
Azure Portal 접속
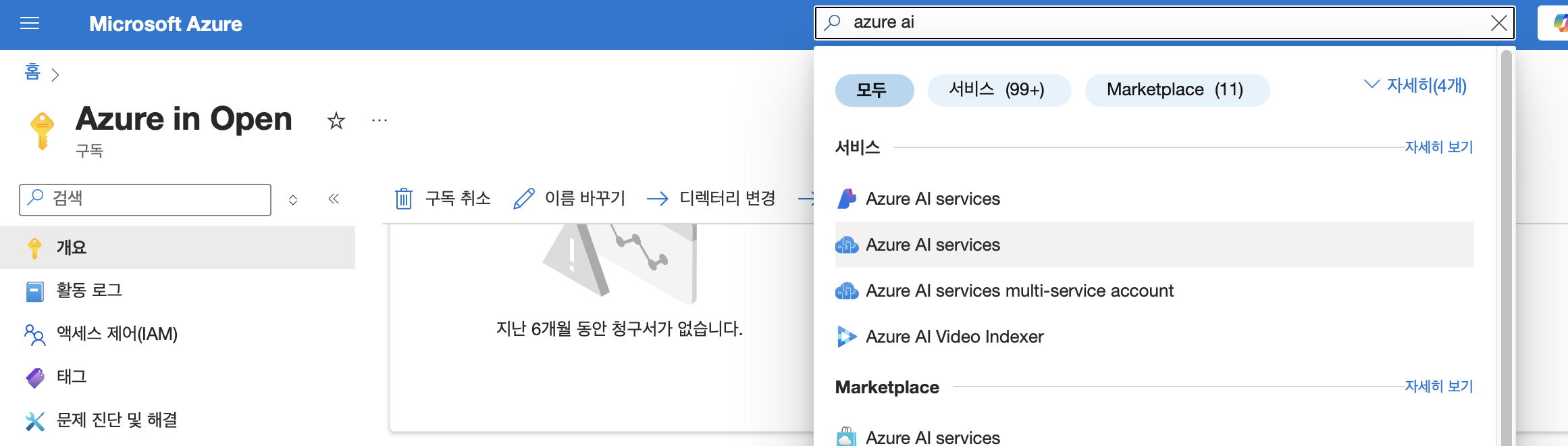
일단 애져 포널에서 azure ai services를 접속

밑에 보면 사용가능한 앱 서비스들이 많이 있다.

이 인공지능 서비스들을 모두 다 만들어볼 것이다.
언어 서비스 앱 만들기
먼저 언어 서비스부터

만들기를 선택한다.
사용자 지정 기능에서 해당 옵션 선택

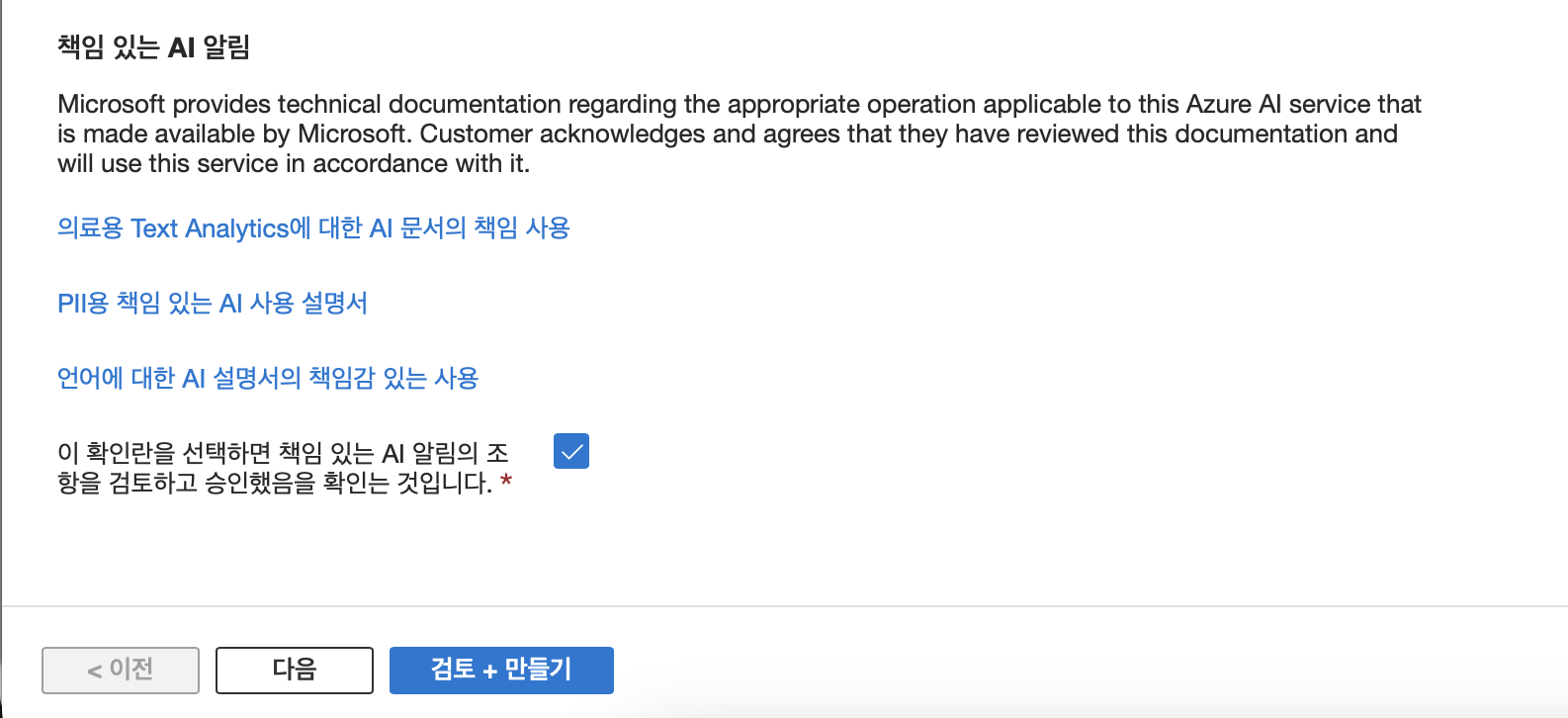
아래와 같이 설정을 해준다.


검토 + 만들기
그리고 배포가 시간이 오래 걸릴텐데, 내가 방금 만든 앱으로 들어가면 아래와 같이 엔드포인트가 나온다.

리소스의 엔드포인트를 복사해서, 포스트맨에서 테스트해볼것이다.
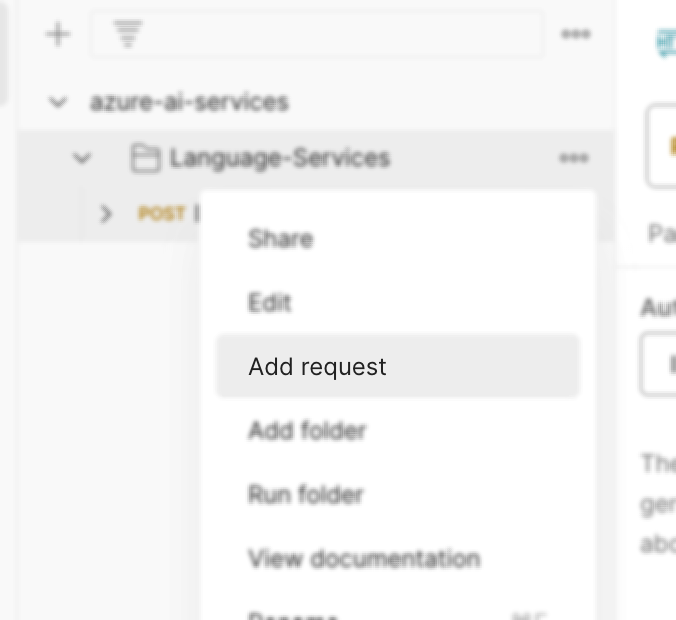
포스트맨에 돌아와서, Add a request 클릭

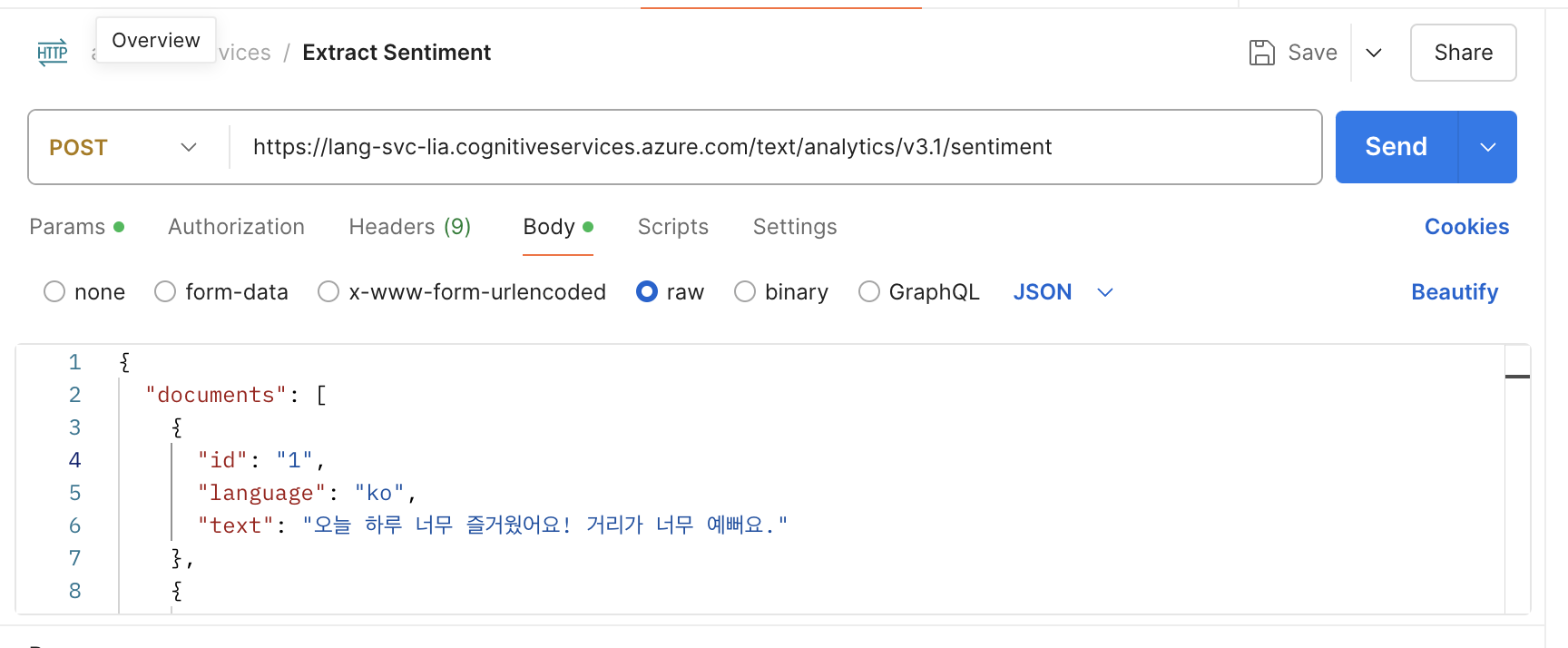
감정추출을 해볼거라, Extract Sentiment로 하고 POST모드, 엔드포인트에는 아까 azure portal의 엔드포인트를 붙여넣는다.

텍스트로부터 감정 분석을 할 것이므로, 엔드포인트에 라우터를 더 추가한다.
<엔드포인트>/text/analytics/v3.1/sentiment
헤더에 인증키 넣기
이제 헤더에 인증을 넣어보자.

애져에서 키 관리를 선택해서 아무 키나 복사를 해준다.

키를 헤더에 붙여넣는다.
Ocp-Apim...어쩌구임

이제 우리가 원하는 텍스트를 전송해본다.
Body - raw - JSON으로 아래 데이터
{
"documents": [
{
"id": "1",
"language": "ko",
"text": "오늘 하루 너무 즐거웠어요! 거리가 너무 예뻐요."
},
{
"id": "2",
"language": "ko",
"text": "자동차가 지나갑니다."
},
{
"id": "3",
"language": "ko",
"text": "오늘 하루 너무 슬퍼요!"
},
{
"id": "4",
"language": "en",
"text": "It's sunny day!"
}
]
}
그럼 send 결과를 보냈을 때 아래와 같이 뜨는 걸 알 수 있다!
{"documents":[{"id":"1","sentiment":"positive","confidenceScores":{"positive":0.91,"neutral":0.09,"negative":0.0},"sentences":[{"sentiment":"positive","confidenceScores":{"positive":1.0,"neutral":0.0,"negative":0.0},"offset":0,"length":16,"text":"오늘 하루 너무 즐거웠어요! "},{"sentiment":"positive","confidenceScores":{"positive":0.81,"neutral":0.18,"negative":0.01},"offset":16,"length":11,"text":"거리가 너무 예뻐요."}],"warnings":[]},{"id":"2","sentiment":"neutral","confidenceScores":{"positive":0.03,"neutral":0.95,"negative":0.03},"sentences":[{"sentiment":"neutral","confidenceScores":{"positive":0.03,"neutral":0.95,"negative":0.03},"offset":0,"length":11,"text":"자동차가 지나갑니다."}],"warnings":[]},{"id":"3","sentiment":"negative","confidenceScores":{"positive":0.0,"neutral":0.0,"negative":1.0},"sentences":[{"sentiment":"negative","confidenceScores":{"positive":0.0,"neutral":0.0,"negative":1.0},"offset":0,"length":13,"text":"오늘 하루 너무 슬퍼요!"}],"warnings":[]},{"id":"4","sentiment":"positive","confidenceScores":{"positive":0.89,"neutral":0.1,"negative":0.01},"sentences":[{"sentiment":"positive","confidenceScores":{"positive":0.89,"neutral":0.1,"negative":0.01},"offset":0,"length":15,"text":"It's sunny day!"}],"warnings":[]}],"errors":[],"modelVersion":"2024-03-01"}

재사용을 위한 Postman 변수 설정하기 - Endpoint

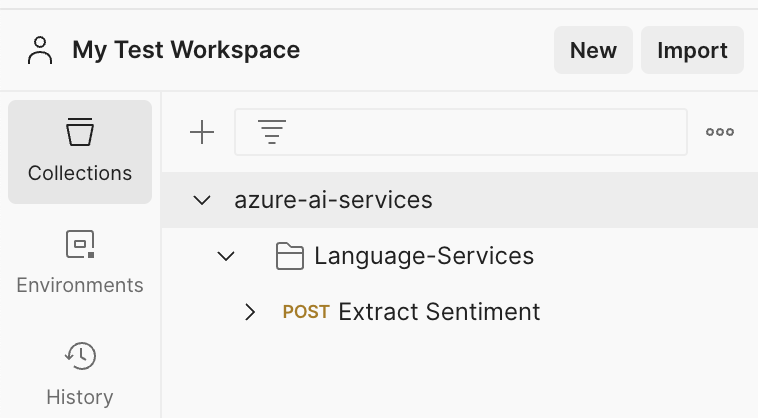
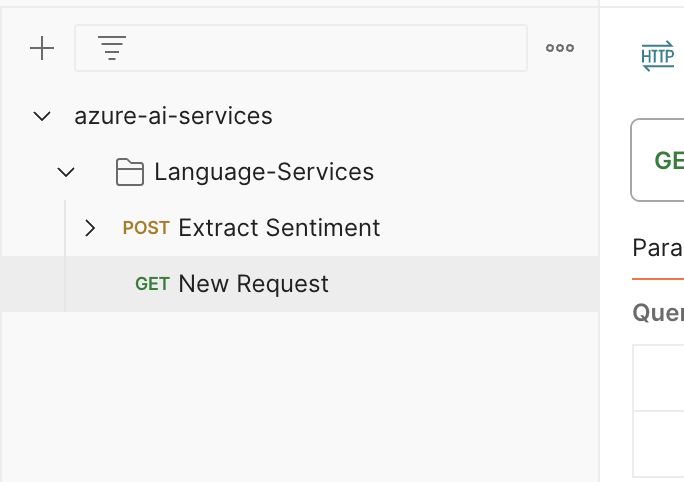
먼저 포스트맨에서 컬렉션 내에 폴더를 생성해서 방금 POST 요청을 담아준다.
이제 자주 쓰이는 엔드포인트를 variable로 바꿔보자.
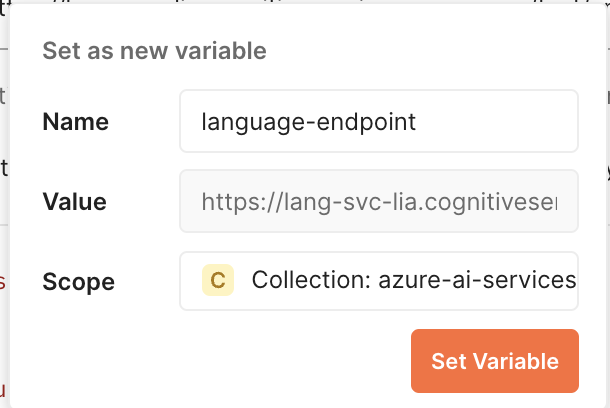
드래그 후 Set as variable 클릭

그리고 새 변수 이름을 language-endpoint라고 설정한다.
Scope = Collection 타입 선택



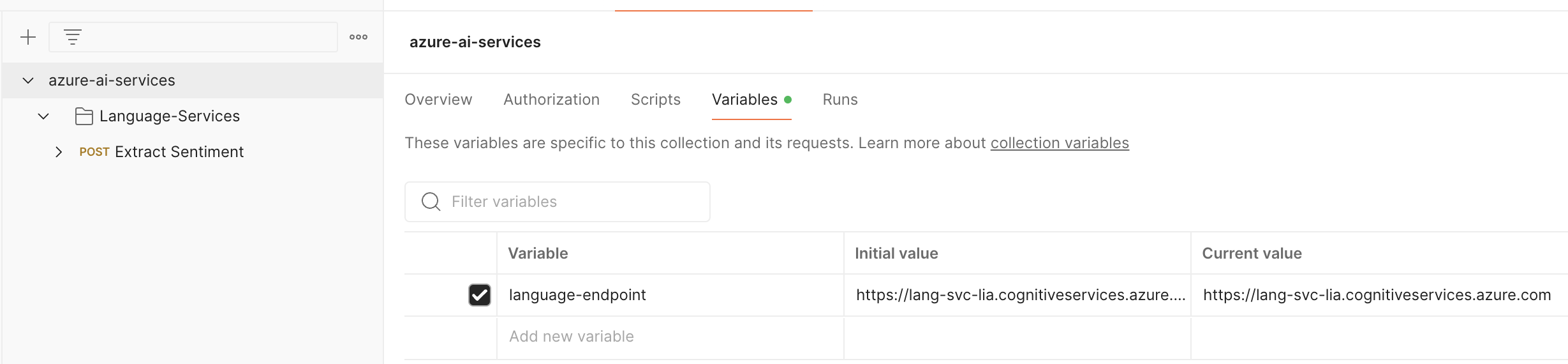
그러면 Collections의 Variables에 들어와보면 이렇게 방금 설정한 변수가 담겨있는 것을 볼 수 있다.

나중에 새로운 변수를 추가해줄 때에는 Variable 키값 이름을 정한 후, Initial value에만 값을 설정해주면 Current value는 그 값이 복사된다.
지금은 똑같지만, 외부에 공유되는 변수는 Initial value안의 값이라고 생각하면 되고, 개인적으로 테스트를 할때는 Current Value로 해보면 된다.
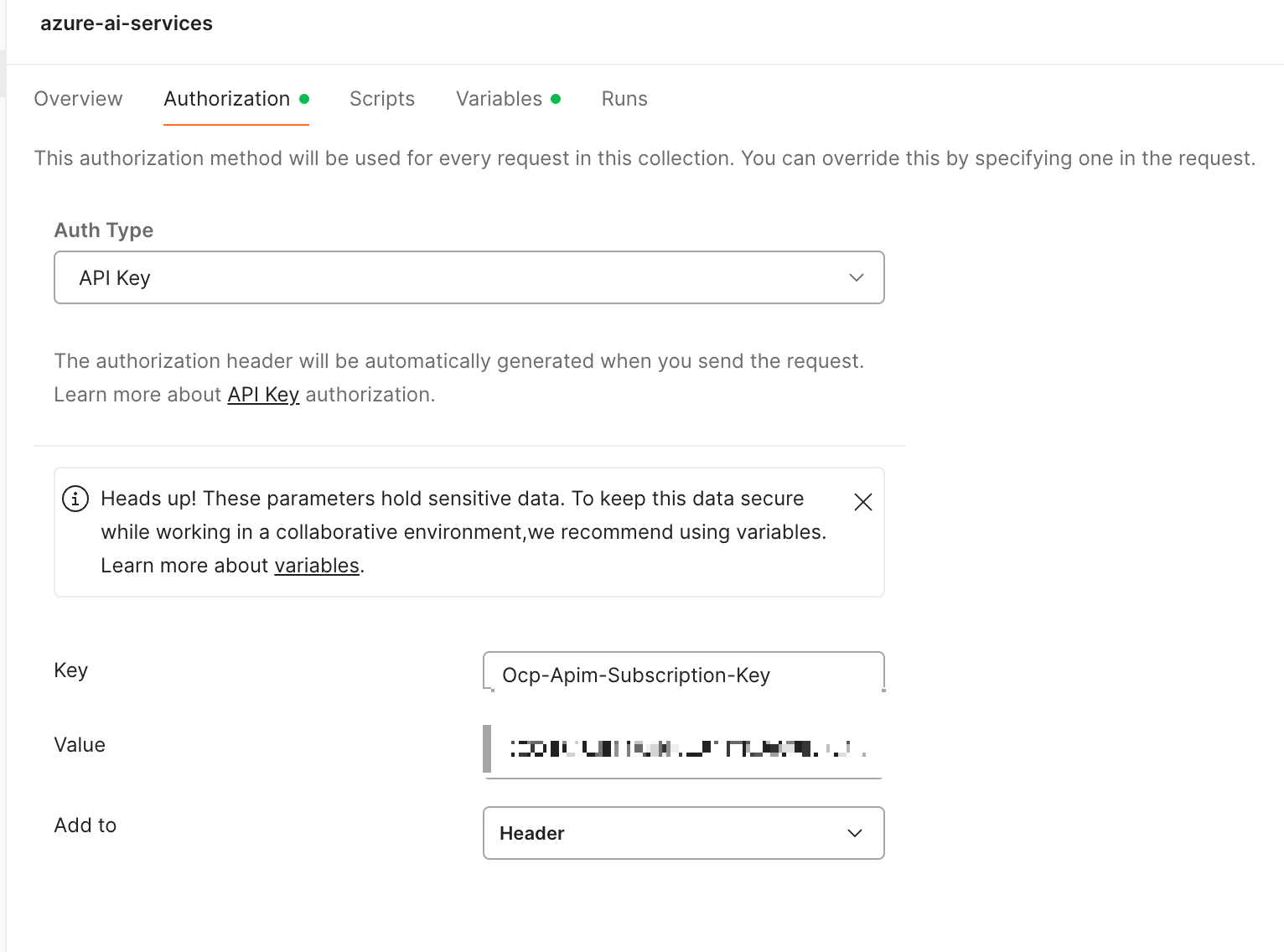
재사용을 위한 Postman 변수 설정하기 - Header
자, 이번에는 기존 POST 통신을 통해 보낸 헤더의 값을 아래에 입력해준다. (그리고 기존거는 지워버림)

그리고 꼭! Save 클릭

그러면 이렇게 만들어진 키를 폴더 안에서는 다 이용할 수 있다.
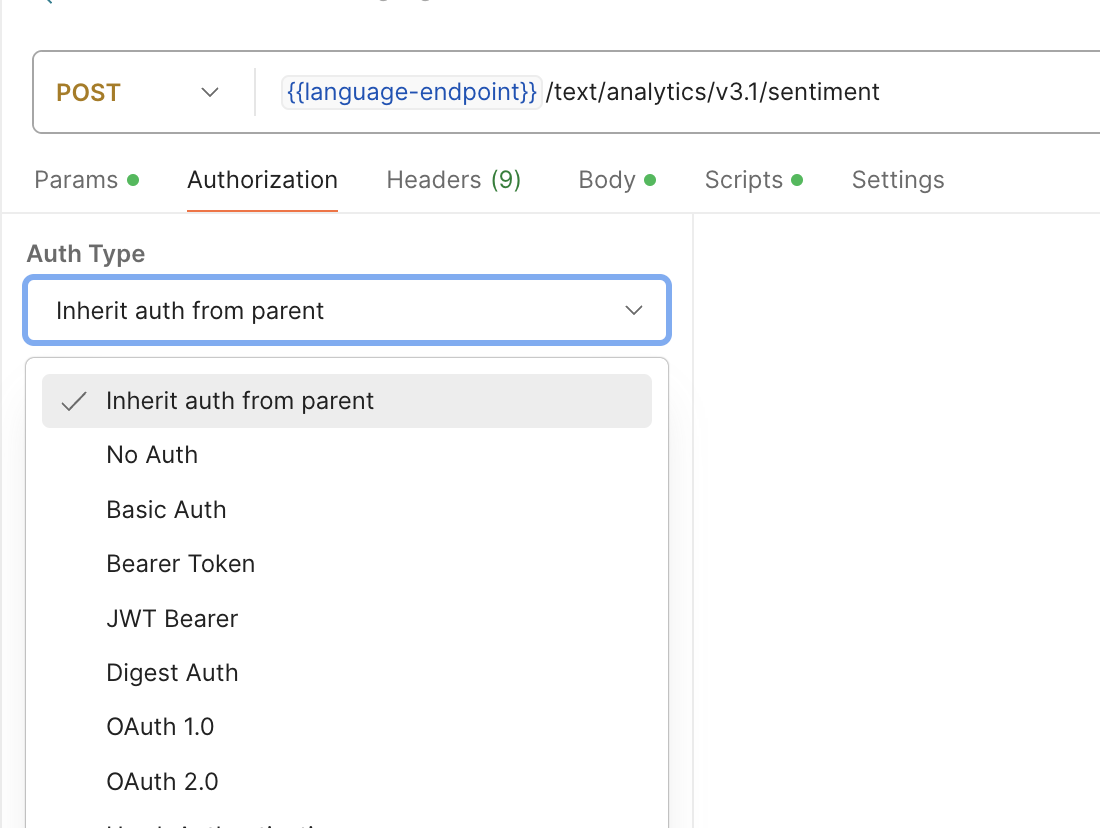
다시 POST로 들어가서, Auth Type을 "Inherit auth from parent"로 지정해준다!

Postman에서 생성한 변수 재사용하기
앞서 또 새로운 리퀘를 생성해준다.


그리고 방금 만든 변수를 쓰려면 중괄호를 입력해본다. 그러면 아래와 같이 방금 만든 변수가 잘 나타나는게 확인된다!

JS 파일 작성하기
이제 VS Code에서 JS 파일을 작성해서 API를 써볼것이다.
npm i axios 설치

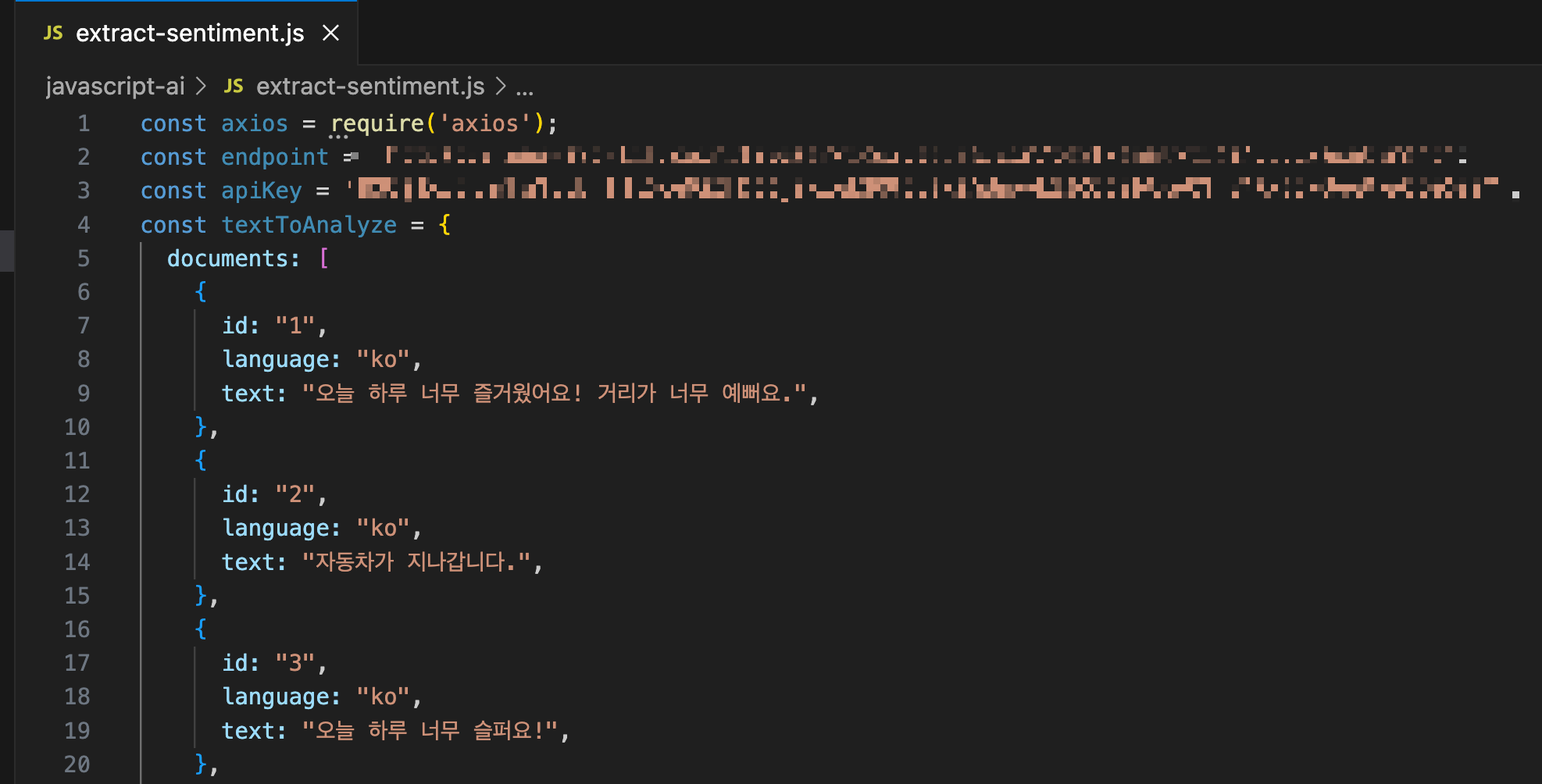
axios 객체를 생성하고, endpoint, apiKey, 그리고 JSON 바디에 넣었던 JSON 데이터를 붙여넣어준다.

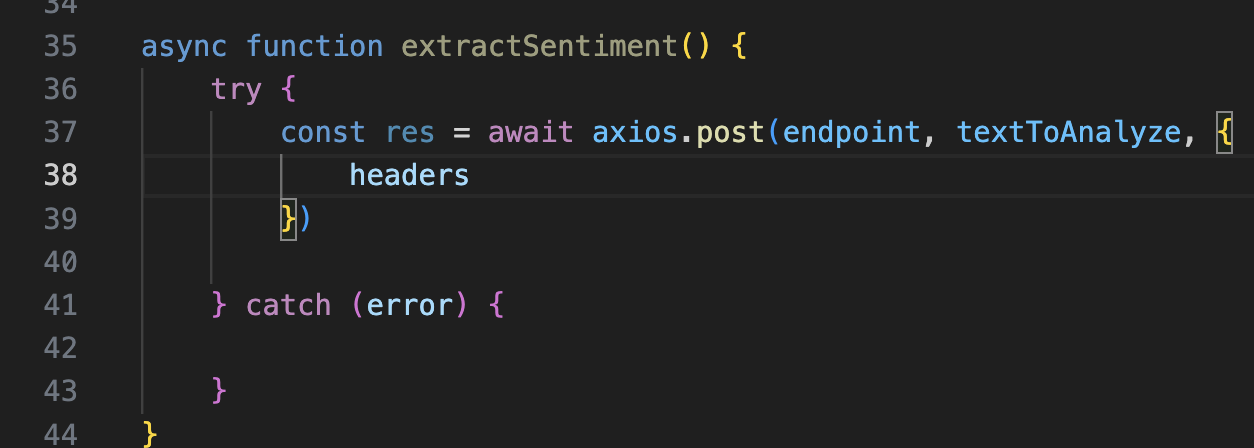
그 아래에 헤더와, async를 작성해준다.

line 38은 headers로 대체할 수 있다.

이렇게 되면 axios가 endpoint쪽으로 요청을 보내고, 응답을 기다리게 된다. (비동기 async-await)
.env 패키지 설치 - 민감 정보 숨기기
새 패키지를 설치할것이다.
npm i dotenv

이름 그대로, .env로 환경변수 설정 파일을 만들어주는 패키지이고 환경변수들을 숨겨준다. (.gitignore처럼!)
나중에 깃허브에 업로드할때는 .gitignore에 .env 파일을 추가해서 업로드하면 된다.
make sure that .env 파일이 아까 만든 JS 파일과 같은 경로에 위치하도록 한다.

우리가 깃허브 업로드할 때 API key같은건 숨겨야하기 때문에,
.env 파일 안에는 내가 숨길 키값들을 작성해준다.

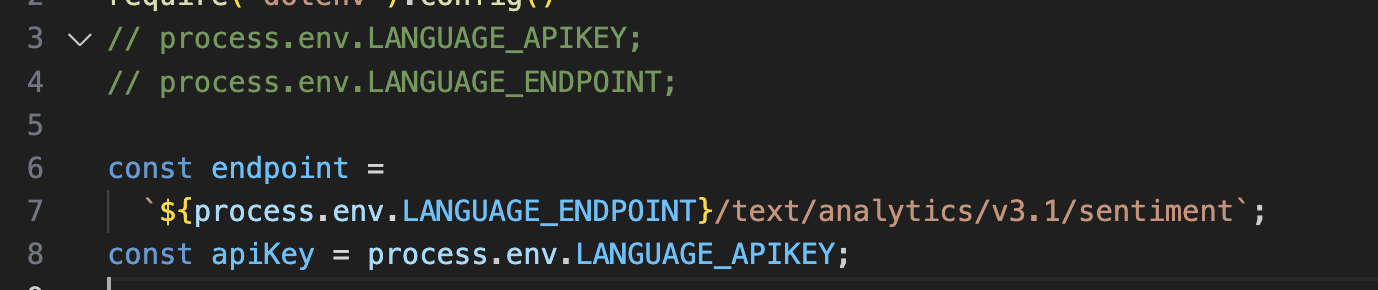
원본 JS 파일로 가서, 아래 둘 중 하나로 dotenv를 정의해준다.


그리고 키워드를 대체해준다.

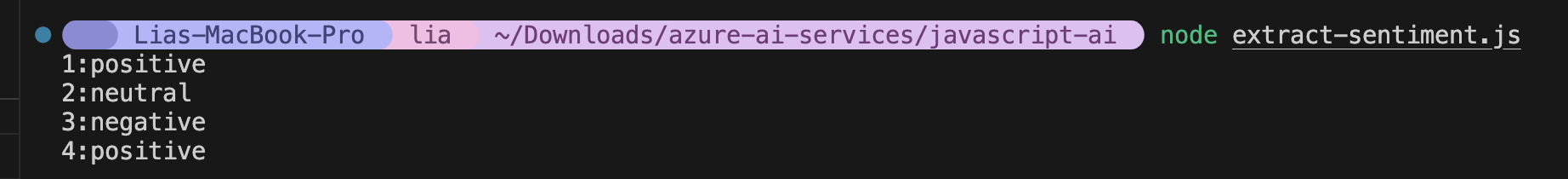
파일을 실행해준다.

최종 작성 코드
.env
LANGUAGE_APIKEY = <apiKey>
LANGUAGE_ENDPOINT = <endpoint>
extract-sentiment.js
const axios = require("axios");
require("dotenv").config();
// process.env.LANGUAGE_APIKEY;
// process.env.LANGUAGE_ENDPOINT;
const endpoint = `${process.env.LANGUAGE_ENDPOINT}/text/analytics/v3.1/sentiment`;
const apiKey = process.env.LANGUAGE_APIKEY;
const textToAnalyze = {
documents: [
{
id: "1",
language: "ko",
text: "오늘 하루 너무 즐거웠어요! 거리가 너무 예뻐요.",
},
{
id: "2",
language: "ko",
text: "자동차가 지나갑니다.",
},
{
id: "3",
language: "ko",
text: "오늘 하루 너무 슬퍼요!",
},
{
id: "4",
language: "en",
text: "It's sunny day!",
},
],
};
const headers = {
"Ocp-Apim-Subscription-Key": apiKey,
"Content-Type": "application/json",
};
async function extractSentiment() {
try {
const res = await axios.post(endpoint, textToAnalyze, {
headers,
});
const documents = res.data.documents;
documents.forEach((document) => {
console.log(`${document.id}:${document.sentiment}`);
});
} catch (error) {
console.log("Error:", error.response ? error.response.data : error.message);
}
}
extractSentiment();'Backend' 카테고리의 다른 글
| [Azure AI] Azure AI 앱 서비스 사용해보기 - 번역기 (0) | 2024.11.04 |
|---|---|
| [Azure AI] Azure AI 앱 서비스 사용해보기 - Language Service (2) (7) | 2024.11.04 |
| 도커 컴포즈, Azure에 도커 yml 업로드해서 앱 배포하기 (3) | 2024.11.01 |
| Dockerfile 문법, 도커 이미지 생성 도커 컨테이너 수명 주기, 도커 명령어 (13) | 2024.11.01 |
| Docker에 대한 기본 개념 정리, Docker 기본 명령어 정리 (2) | 2024.11.01 |



