나의 발자취
[SwiftUI ver] 당근마켓 거래서비스 풀스택 구현하기 (Frontend) - 탭바 본문
2024.11.19 - [앱 개발/iOS] - [SwiftUI ver] 당근마켓 거래서비스 풀스택 구현하기 (Frontend) - 무한 스크롤
[SwiftUI ver] 당근마켓 거래서비스 풀스택 구현하기 (Frontend) - 무한 스크롤
2024.11.15 - [앱 개발/iOS] - [SwiftUI ver] 당근마켓 거래서비스 풀스택 구현하기 (Frontend) - 로그인, 회원가입, 상품 리스트 업데이트 [SwiftUI ver] 당근마켓 거래서비스 풀스택 구현하기 (Frontend) - 로그인,
wildguess.tistory.com
에 이어서 작성
MainView.swift
에 가서 탭바를 추가해준다.

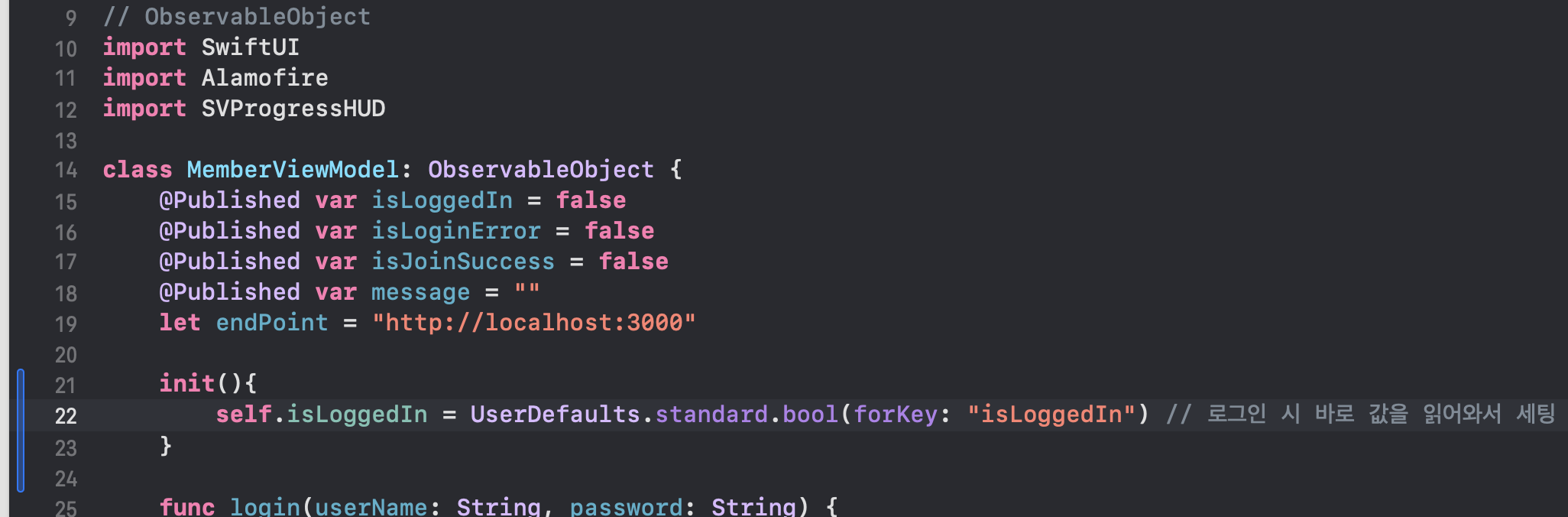
EntryView.swift에서 한번 로그인이 되었을 때 계속 로그인이 되도록 하려면,
MemberViewModel.swift에서 아래와 같이 이니셜라이저를 추가해준다.

bar button item 추가 (right) - 상품 등록
SaleListView.swift에 있는LazyVStack {} 뒤에 아래와 같이 .toolbar로 구현을 해준다.
버튼을 눌렀을 때 상품 등록 뷰로 화면 전환이 이루어져야하므로, 안에는 NavigationLink{}가 올것이다.

bar button item 추가 (left) - 로그아웃
MainView.swift에 있는 로그아웃 기능을 옮겨올것이다.
(현재 상태)

SaleListView.swift로 돌아와서 .. 버튼을 눌렀을 때 액션이 이루어져야하므로 버튼을 넣어줘야한다.

.toolbar {
// 오른쪽 툴바 (상품 등록)
ToolbarItem(placement: .navigationBarTrailing) {
NavigationLink {
Text("상품 등록")
} label: {
Image(systemName: "plus")
}
}
// 왼쪽 툴바 (로그아웃)
ToolbarItem(placement: .navigationBarLeading) {
Button {
memberVM.isLoggedIn = false
} label: {
Image(systemName: "rectangle.portrait.and.arrow.right")
}
}
}
MainView.swift에서의 로그아웃을 삭제해준다.
'앱 개발 > iOS' 카테고리의 다른 글
| [UIKit] Notification 기능 구현하기 (0) | 2024.11.21 |
|---|---|
| 이어서 (0) | 2024.11.19 |
| [SwiftUI ver] 당근마켓 거래서비스 풀스택 구현하기 (Frontend) - 무한 스크롤 (0) | 2024.11.19 |
| [SwiftUI ver] 당근마켓 거래서비스 풀스택 구현하기 (Frontend) - 로그인, 회원가입, 상품 리스트 업데이트 (1) | 2024.11.15 |
| [SwiftUI] OpenAPI 활용한 Book Finder App 만들기 (0) | 2024.11.08 |
Comments




